The biggest dilemma a Frontend web developer faces, after learning the basics of HTML, CSS, and JavaScript, is to choose and start learning a particular framework (or a library).
And, the most famous ones being used in the industry are React and Angular.
Most companies look for developers who can learn and work with these technologies, and many developers have a hard time picking up any one of these, especially since React developers say React is better, while Angular devs prefer Angular.
So, let’s take a look at
- what both of these are,
- what they have to offer, and
- what all they can do for you.
What is a framework?
A (software) framework is an abstraction in the form of reusable code, which is used to solve some common problems while developing an application.
Simply said, it is a piece of code that is used to develop applications faster, by providing a basic structure, which can be tweaked according to the different use cases.
Frameworks provide a pre-built structure to the developer, in which they can plug in their logic and code so that it can cater to their application’s requirements.
Since there is already a predefined structure, frameworks are said to be opinionated and there is an inversion of control, which means that the framework calls your code and that you need to follow a particular way of developing the application. All the control flow is already present, you just need to add some domain-specific functionalities.
Angular is an example of a framework, which is based on the Model-View-Controller(MVC) framework.
What is a library?
A (software) library is a collection of utility/helper functions or modules, used in an application to implement a particular functionality, like there can be a library for strings that could have helper functions to calculate the length, reverse a string, count the number of words, etc.
Unlike a framework, there is no inversion of control in the case of libraries, which means that your code calls the library which provides more flexibility.
React is a JavaScript library used for creating user interfaces.
Now that we’ve seen what frameworks and libraries are, let’s head to the main event.
React vs Angular
Let’s see the comparison between the two.
UI Library vs MVC Framework
As seen earlier, React is a JavaScript library for creating User Interfaces, while Angular is a full-fledged framework.
Being a framework, Angular has a lot of packages for everything you need to develop huge applications. Everything comes out of the box.
Whereas, for React to be as powerful as a full-blown framework, one needs to add different libraries like Redux, MobX, React Router, etc, to make it complete.
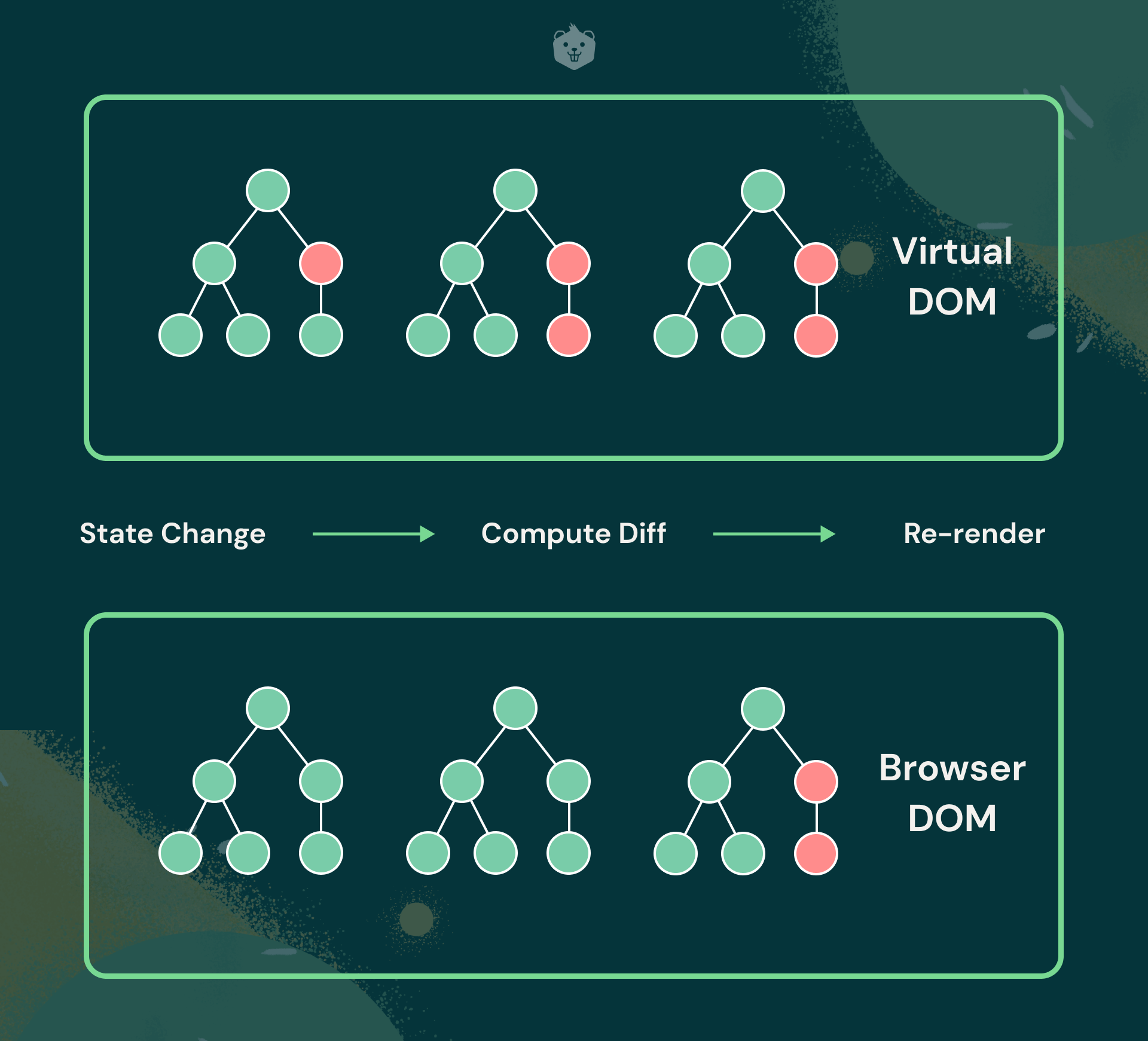
Virtual DOM vs Real DOM with change detection
React uses a virtual DOM to make all the changes to the UI whenever there is a change in the application’s state.
This means that React maintains a data structure for storing the application’s DOM (Document Object Model) tree structure, which consists of all the elements, their parents, children, and their siblings present in a tree-like structure.
Now, whenever there is a change made to the application’s state, and the render() function is called, it creates a new version of the virtual DOM, compares it with the previous version, and ‘patches’ the tree by making changes to only the elements which were affected, instead of changing the entire tree. This process is called reconciliation and React uses a diffing algorithm to compare and make changes to the trees. This performs better than Real DOM since Virtual DOM is a light JavaScript object, and takes less time when compared to making changes to the real DOM.
Whereas, in Angular, it doesn’t use a ‘Virtual DOM’, but it keeps track of all the bindings between the template (HTML) and the event listeners (Typescript).
So, whenever there is an event triggered, Angular runs its change detection mechanism which does “dirty checking” on all the bindings and makes the changes. Simply put, it checks for all the changes made to the application state and attributes and then updates the DOM tree.
Earlier, React was said to be a front-runner in performance because of its Virtual DOM, but Angular has improved a lot over the past few years and is catching up.

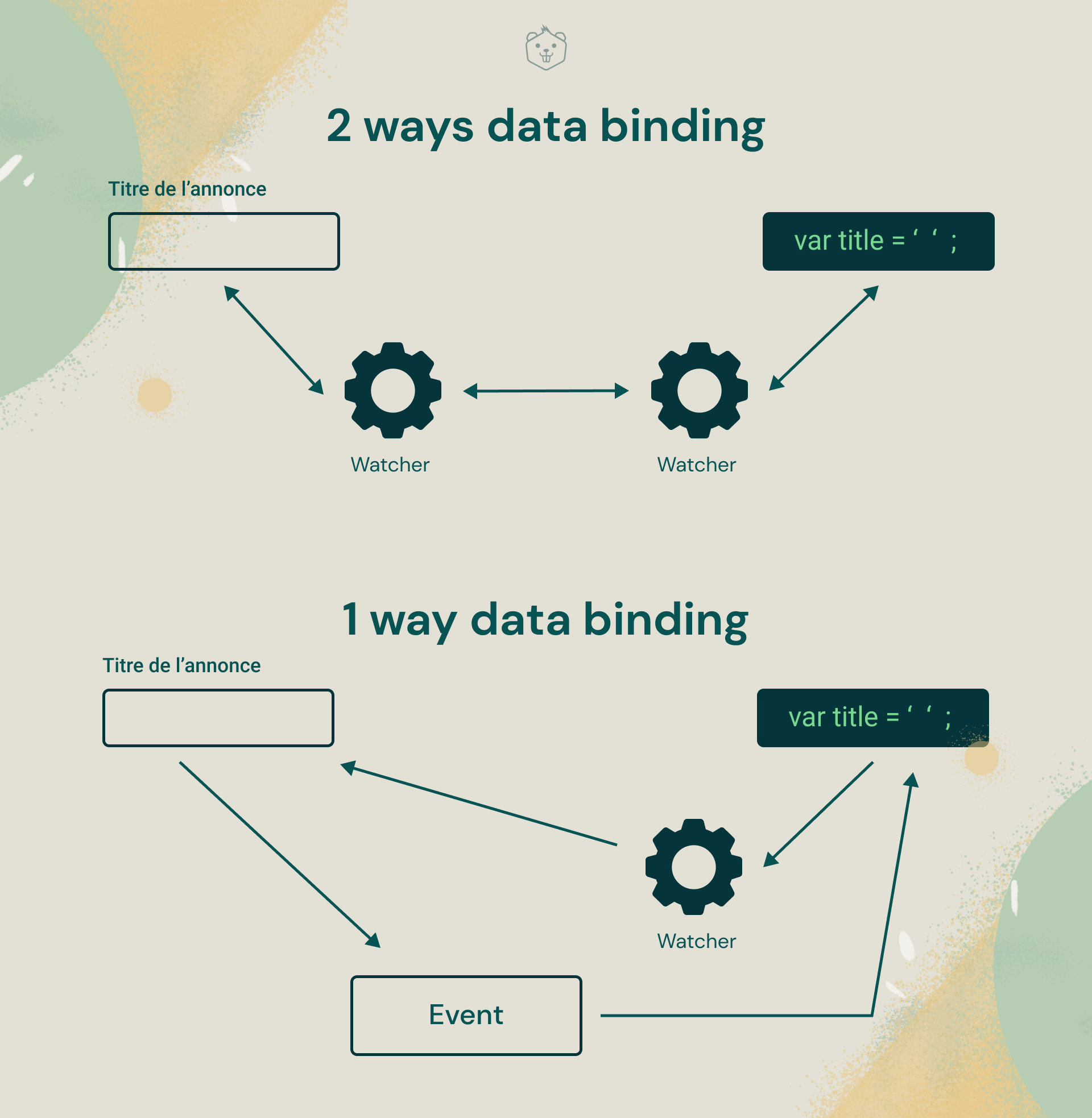
Data Binding
Data binding is the process that creates a connection or ‘binds’ the application UI to the data source (or Model in MVC).
So, React by default provides one-way binding, which means when the data source changes, the UI also changes. This means there is a single source of truth, and that the model or the data source is changed first which is then reflected onto the UI.
Even by attaching event handlers, you first change the source by calling setState(), which then re-renders the UI.
Angular, on the other hand, provides both one-way and two-way data binding. In two-way data binding, not only does any change to the data source reflects onto the UI, but also change to UI is directly reflected on the UI element and then propagated to the model.
When comparing the two, the former approach requires more code to be written even for handling trivial tasks like entering text into a text input.
You might think that two-way binding would introduce two different sources of truth, and it would get messy if the data were to flow between different components, which would create some inconsistencies and bring about some bugs.
Your assumptions are correct. This is where Angular shines, as it can use one-way binding for interaction between components and two-way binding for trivial UI - model changes.
But also, one-way bindings are easier to test and perform better in large applications with loads of components as compared to the two-way binding.

JSX vs Templates
Angular uses basic HTML templates, whereas React uses JSX.
JSX stands for JavaScript XML, which is a preprocessor step for using an XML-like structure inside JavaScript files. This means you can write your layout logic inside JavaScript, and it is quite powerful.
It is faster to develop components and then easier to reuse them in React.
JavaScript vs Typescript
JavaScript is the programming language of the web, used all over the world in web applications, created by Brendan Eich of Netscape in 1995, and conforms to the ECMAScript Specification.
Typescript is a superset of JavaScript, which was developed by Microsoft in 2012. It is statically typed and includes some more features like data types, object-oriented programming concepts like classes, interfaces, namespaces, and inheritance. It is transpiled to JavaScript on the compilation, which means it is compiled into JS files.
It is better for large-scale projects where you would want to avoid future bugs and errors, as it can throw a compile-time error and it is easier to debug.
So, Angular is completely written in Typescript and is widely used by Angular developers. You can use JavaScript as well, but it is like going out of the way unnecessarily.
React is a JavaScript library, wherein you can use Typescript too if you want.
Mobile Development
Both React and Angular provide solutions for developing mobile applications.
React Native is a platform created by Facebook for developing truly native mobile applications, which is quite similar to React in terms of syntax.
On the other hand, Angular can be incorporated with Ionic, which is a framework used to develop hybrid mobile applications. However, the resulting applications are just web applications open in a native web container, which don’t perform as well as native apps do.
So, React Native is better here.
Learning Curve
So, this is one of the major factors a learner looks at before diving into any one of these technologies.
Despite Angular being a complete solution (provides everything out of the box), it is time-consuming to get familiar with all the features it provides. Also, you need to take into account the learning time required for Typescript.
That said, Angular has a very steep learning curve.
React, however, is not that complex to learn and is easier to grasp since it is just a library not a complete packaged solution like Angular. Hence, it doesn’t have that steep of a learning curve as Angular does.
To make the most of React, you need to use external libraries Redux, which can also get overwhelming to learn at first, but still, it isn’t that complex to learn when compared to Angular.
Also, Angular has its updates every 6 months, which can get frustrating after a point in time. With every new update, you are required to learn those new features to stay updated.
React is a bit more complete and updated when comparing the documentation for both of them, whereas Angular’s documentation could be better.
Community
When compared to Angular, React has a larger community.
(Comparisons as of June 20, 2021)
Github and NPM
Google Trends
Demand in industry
React was developed by Facebook, and is used by companies like Uber, Instagram, Airbnb, Pinterest, Twitter.
Similarly, Angular was developed by Google and is used by Amazon, Udemy, Lyft, Snapchat, Tinder.
So, as you can see, there is a fair demand for both React and Angular.
React vs Angular - which one is right for you?
There is no “best” framework or library to master for frontend web developers.
More than going for the best framework/library, choose the right framework/library based on your needs.
As you see in the above comparison, each one has its own tradeoffs, and it really depends on the project requirements, goals, and timelines.
One might favor React for its easy-to-grasp concepts, faster performance.
And go for Angular when you need to give a concrete structure to your codebase and want a full-blown framework to create a large-scale application with ease.
Whichever you choose, both are widely used all around the world and supported by a huge community.
If you’re interested in mastering React along with skills like Nodejs, MongoDB, REST API, etc, which are necessary to become a skilled full-stack developer, you can check out Crio’s project-based Full-stack developer track.









