A full stack development professional is the one who has sound technical knowledge of the key elements of development -
- Front End
- Back End
- Database management
- Version control
- Operating systems
- System design
among other details of the technology.
What is Full stack development? Full stack web development is a sought-after career option today. Companies actively seek developers who have sound specializations in these multiple fields.

Take your first step towards becoming a skilled full stack software developer.
First week of learning is free.
Know HowHowever today, the definition of full stack is quite dynamic and in some aspects company-specific too.
For example, cloud computing and deployment are some of the skills that a full stack developer should have along with the ones stated before. A full stack web developer eliminates the need to hire individual role-specific people by handling the entire application themselves.
During a project’s planning phase, they are the ones who work directly with clients to understand project deliverables.

So, the real question running on your mind and others likewise is - how to master both simultaneously, and is it difficult to be a master of both?
Well, yes and no.
Initially, mastering both Back End and Front End together is futile as you will leave out the chance of thoroughly understanding either one and end up sabotaging both stacks.
The best way to become a full stack developer is to specialize in either Front End or Back End while having a working knowledge of the other and then keep improving the other part over time.
Adopting this method will enable you to collaborate on projects early on. Companies follow their own tech stacks and you should be in a position to shift to their tech stack from your working stack.
Grow your skills in MERN stack and get placed in exciting full stack developer roles
Big-tech companies like Google, Amazon, Facebook, have big project teams and if you are specialized in either Front End or Back End only, you can still work your way into such product based companies.

But then again to have career growth in those companies you need to be a full stack developer, else you will be the underdog there (sad).
Startups on the other hand prefer to hire full stack developers as they have a lean team structure and are always on the lookout for multitaskers. Having a full stack developer on board is much more profitable than hiring niche developers.
Add these resume-worthy projects to grow your web development skills - Download and Start for Free
This blog will briefly introduce you to the popular tech stacks and how you can go about mastering them, and finally how Crio’s Full Stack Web Developer Track can help you achieve your full stack developer status in the most fun way out there!

Why should you become a full stack developer?
Let’s get this cleared first. Here are the top 3 reasons why you should consider becoming a full stack developer -
1. Building unique proprietary software products
Every company/developer follows their own tech stack while building a product (as every product has its own requirements and the best set of technology is chosen accordingly).
The use of such diverse technologies makes the code base of the project complex and this eventually creates a unique code for a particular product. Companies adopting full stack development will have this edge.
2. A huge arsenal of web technologies ensures cutting-edge product development
Full stack developers have working experience of several front-end and back-end technologies (languages and frameworks) like HTML, CSS, JS, Python, Ruby, PHP, more.
Grow your skills in HTML, CSS, JS, Python by building these noteworthy projects. Complete projects by following a step-by-step plan. Download Now
This diverse working knowledge gives developers the flexibility to tailor the tools needed for the project as per the project needs and create a state of the art products; since every technology has something different to offer - broadly in terms of syntaxes, compiling time (performance), compatibility, code reusability.
One fine example is that web developers with front-end knowledge can easily convert animations and graphics offered by software like Adobe Photoshop directly to front-end code. Thereby reducing the dependency on such third-party proprietary software. Limiting knowledge of basic styling tools will bind the developer to use such third-party software and thus burdening the project’s budget. Similar advantages apply to back-end scenarios. And thus knowing several essential tools will open up innovative approaches to projects.
3. Knowing full stack offers rapid growth in job role
To be a project manager (generally the top of the hierarchy of a project team), knowing full stack web development is helpful as you should be able to assimilate both Front End and Back End mainly amongst the other tasks like database management or cloud services. Becoming a niche developer may often lead you to crossroads in your projects and due to this companies often avoid such developers.

What does a full stack developer do?
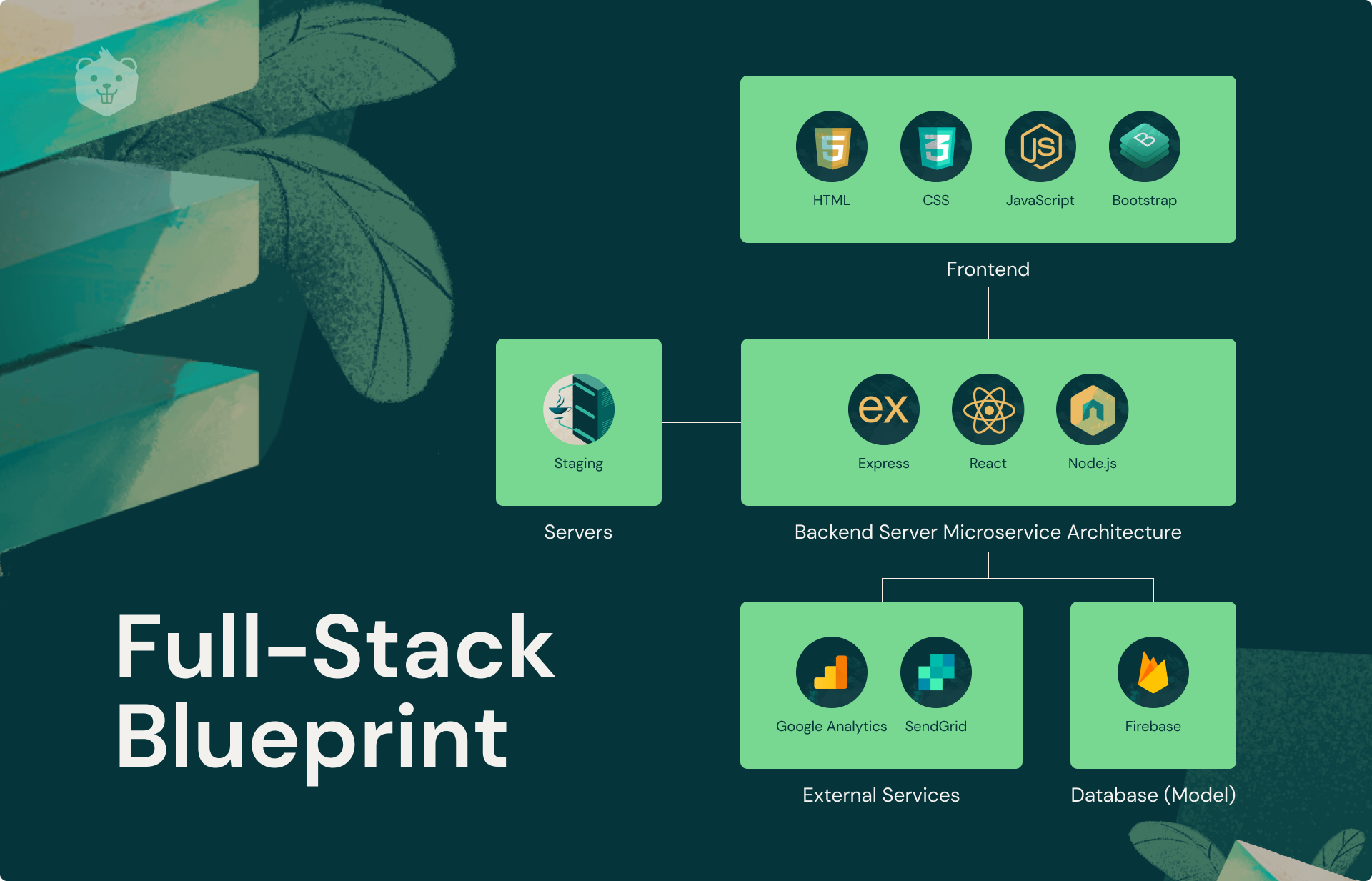
The key elements that define a full stack developer are as follows. Mastering these skills as a bundle is what makes a developer truly ‘Full Stack’.

Front end Development (The Picasso)
This is the client-side part i.e. the part of the website a user sees and interacts with. A developer needs to get creative and innovative with graphics and designs for this part. UI/UX is a challenging task in itself and a crucial task.
The main technologies required for front end development are HTML5, CSS3, and JavaScript (ES6). For the real bang you need to use jQuery, Angular, ReactJs, etc. like libraries/frameworks to make your website trendy!
Try these free projects to grow your skills in jQuery, Angular, React:



Back End Development (The Socrates)
This is the brains of the application/product and honestly it needs some brains to build the back end of an application. All the crazy things that your application should be able to do is be scripted on this side of the app i.e. the server-side. Accessing and using database, user authentication, validation, etc. are some of the many things needed to be done here.

Backend developers build and maintain the server-side technology needed to power the components which enable the user-facing side of the website to exist. This includes the core application logic, databases, data and application integration, API and other backend processes.
If you are looking to hone popular technologies used in backend development, make sure you have a solid understanding of all the concepts covered in Crio's Backend Developer Track curriculum.

Databases
To store and retrieve data we need a database right? There are two types of databases - relational and non-relational (SQL vs NoSQL).

Developers should be familiar with both types of databases such as MySQL, PostgreSQL, MongoDB, Cassandra. Additionally, knowledge of caching options such as Redis, Memcached, and Varnish is an absolute plus!
Also read: Cache Memory Explained for Developers →
Version Control System
Every product/application goes through many versions and revisions before getting compiled and deployed. A version control system should be learned and used like GitHub (popular), GitLab, Apache Subversion.
Bonus Resource: Learn how to use Git with 50+ Essential Commands - Free
Using version control is a common practice and one of the good habits for a developer to have.
Among other things a full stack developer should know
Developers should know how to use the command line, different operating systems (specifically Linux-based), deployment methods offered by different cloud services like AWS, GCP, Microsoft Azure, etc.
Master Linux, REST, HTTP, AWS Deployment in Crio’s 7-day free trial - Enroll Now!
Knowing cloud computing or cloud related-services is something that is also expected from full stack developers these days, but that should be learned preferably only after having a solid working stack for development.
Download for later: Linux Cheat Sheet with 100+ commands
Major job responsibilities of Full Stack Developers

- Developing front end website architecture.
- Designing user interactions on web pages to make it visually appealing.
- Developing back end website applications.
- Creating, managing servers and databases for functionality.
- Designing and developing effective APIs.
- Choosing the most appropriate tech stack needed for the product.
- Ensuring responsiveness of applications.
- Working alongside graphic designers for web design features.
- Seeing through a project from conception to finished product.
- Meeting both client needs as well as technical needs.
- Testing and fixing bugs or other coding issues, troubleshoot, debug and upgrade software.
- Create security and data protection settings.
- Staying abreast of developments in web application frameworks, libraries, software and programming languages.
- Ensuring cross-platform optimisation for mobile phones.
- Documenting the application thoroughly and finally deploying the product using relevant cloud services or some similar methods.
Phew. That was a lot of responsibilities a full stack developer undertakes!
Work on these real-world projects to show real work experience to recruiters →
Let us get to the specifics now and look at some of the major tech stacks a full stack developer works with.
If you’re looking to kickstart your career as a full stack developer, the next section will give you clarity about how you should get started with learning full stack skills.
Popular tech stacks and which is the best one for you
Every company follows its own tech stack. The choice of a stack for a full stack web developer depends on the individual goals, performance expected from the application, company requirements, etc.
Over the years some tech stacks have become popular, thanks to their awesome capabilities and easy-to-use features.
A tech stack comprises front-end technology, back-end technology, and database management technology.
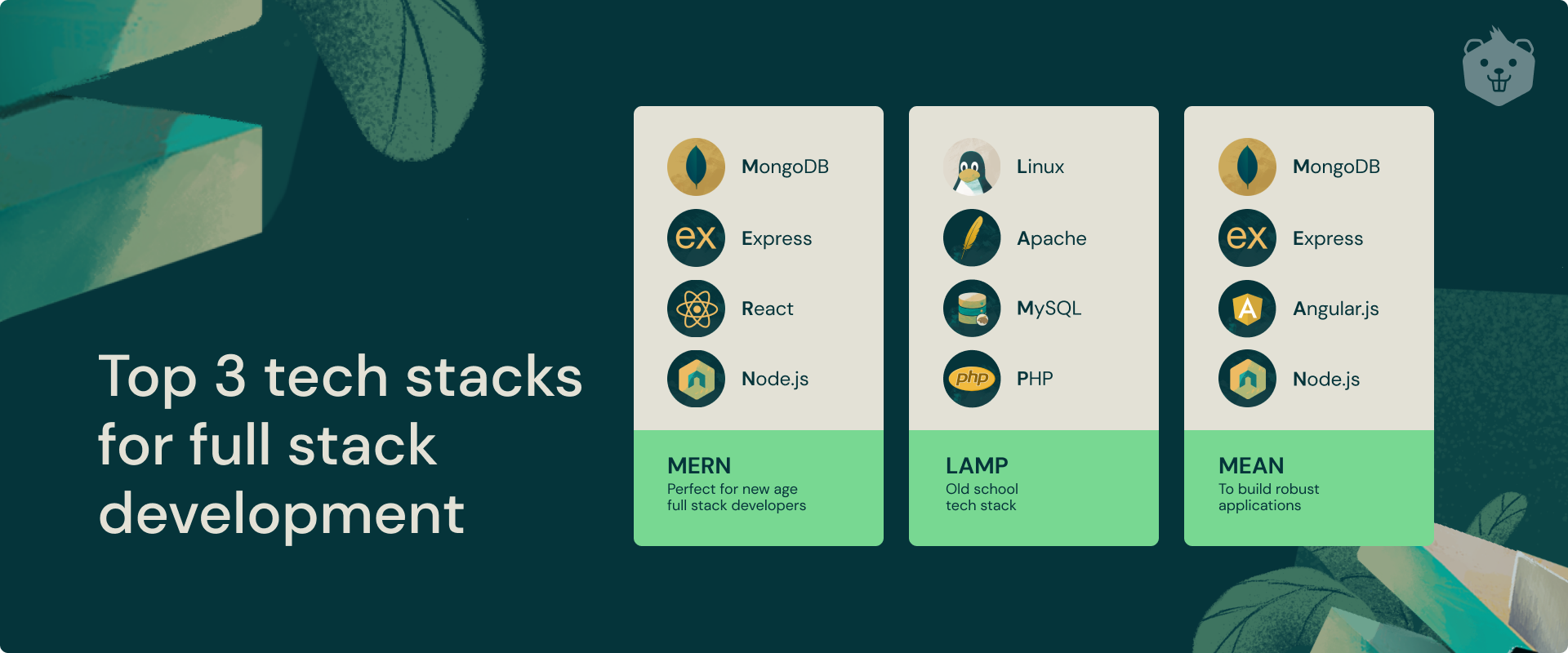
Most popular tech stacks recommended for full stack developers

MERN stack
Want to master full stack web development? Then dig right into this one!
MongoDB: A NoSQL Database that stores data in binary JSON format (called BSON).

Express: A backend web application framework for Node.js used for designing and building web applications quickly and easily.
React: A JavaScript library that is used for building user interfaces.
Node.js: A server-side JavaScript runtime environment.
LAMP stack
You may start with this old school tech stack, but do not wind yourself up too much around this one ;)
Linux: Open-source operating system that is the foundation for this stack model.
Download cheatsheet with 100+ Linux commands [Free]
Apache: A web server that delivers web content through the internet. One of the popular HTTP client on the web
MySQL: An open-source database that can be queried by the scripting language to construct a website.
PHP: A Server-side open-source scripting language.
MEAN stack
Want to develop robust applications? Then try this one out.
MongoDB: A NoSQL Database that stores data in binary JSON format.
Express: A back end web application framework for Node.js used for designing and building web applications quickly and easily.
Angular.js: A framework for building single-page client applications using HTML and TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
Node.js: A server-side JavaScript runtime environment.
Build an Amazon-like app to get hands-on with ExpressJS, NodeJS, MongoDB, and REST API
If you are just getting started, JavaScript based tech stacks are relatively fun and easy to learn compared to its counterparts like Java or Python.
You can always dig into Python based frameworks (Django/Flask) or Java based frameworks (Spring/Spring Boot) once you are familiar with the working elements required for full stack development.
As told before, requirements vary but the core essence is pretty much the same.
LAMP stack is not preferred these days due to its low productivity and complex architecture. But MERN stack developer skills and MEAN stack developer skills are hot and trending. Difference between the two is React and Angular.
React is a powerful and easy-to-use JavaScript library that is developed and maintained by Facebook while Angular is a TypeScript-based framework. Some basic facts about the two -
- React gives you a bit of freestyle coding while Angular JS has predefined rules which need to be followed.
- React involves installing dependencies as and when you need while angular gives you the entire package right when an Angular project is initialized.
- Presently React has more job market than Angular and other technologies.
So it is safe to conclude you can start off with React and go on mastering it for a while then.
Top reasons why MERN is the most recommended stack for new age full stack developers:
1. Website performance
Since React is only a library it is super easy to integrate it in your frontend code. And hence it is also great in UI rendering performance.
Check out some interesting projects in React:



2. Effective contracts between client-server
This stack uses JavaScript for both server and client side scripting and this makes the code much more effective to write and implement.
3. Uniformity
The MERN stacks uses only the JavaScript language (majority) which makes the code more uniform and straightforward. This will also help a company in terms of hiring as they only need to seek JavaScript developers now.
4. Community support
All technologies in MERN are open-source. This gave birth to the many awesome communities that are out there today for React-related query support. Developers can make good use of these amazing platforms to grow their skills and also their network.
Popular companies running on React
Some of the popular websites made using React are Facebook, Netflix, Reddit, Dropbox, Airbnb, Mattermark, Atlassian.
Even Tesla has used React to build its website 🤩
React and especially MERN is the holy grail for startups’ websites.
Hence there is a growing demand for MERN specialized full stack developers in the upcoming startup world.
Fun fact: Crio.Do also uses React for the website!
Realizing what developers need the most, Crio has curated the Full Stack Development Program to give you the professional developer experience right from the beginning of your learning itself.
The program offers a wide variety of practical and internship-grade projects to add to your experience alongside your learning journey.
Doing these projects will prep you thoroughly to develop any projects in the future.
Not just that, you get to sharpen your CS fundamentals, programming skills, Data structures and algorithms, System design, and all that you need to land a stellar job.
Check out the program now →Full stack developer roadmap
It is a recommended practice to begin your full stack journey with front end and progressively move into back end. This is so because in this elaborate learning process for the momentum to be there, the start should be exciting at least.

You can see all moving parts while developing a site’s front end which instills fun and motivation. While the back end is usually complex and requires some critical thinking to perceive it, it often becomes a bummer for full stack beginners.
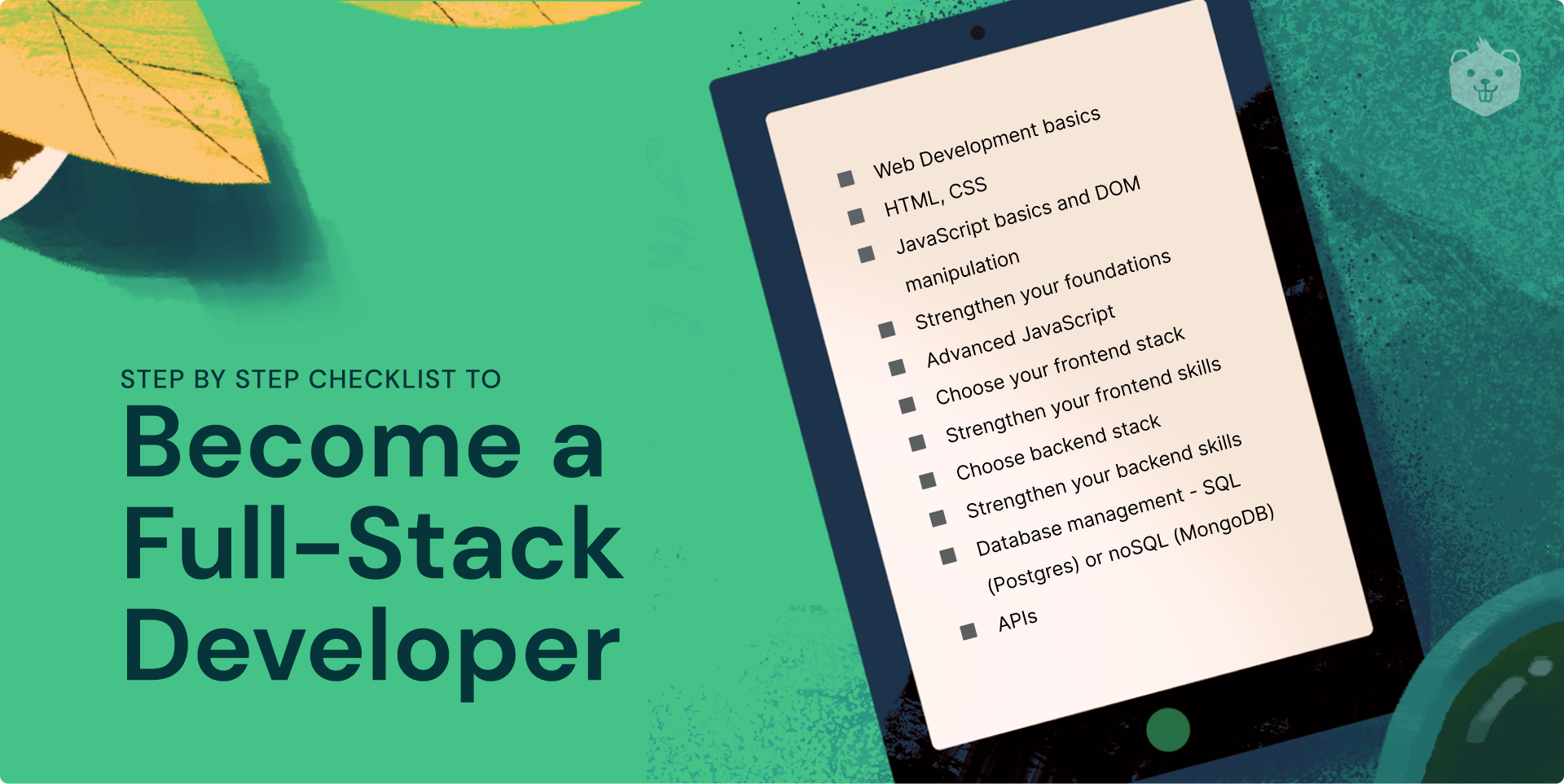
9 Steps to Become a MERN full stack developer

Step 1 - Web development basics
The blatant error that most people make is to directly jump into web development without understanding what really happens in it.
Crio offers a bundle of learning experiences (called bytes) in the 7-day free trial stage called Web Developer Essentials which covers important CS fundamentals and practical developer skills like HTTP, REST APIs, Linux command line, SSH and also cloud deployment (using AWS!)
Step 2 - HTML, CSS
The very fundamentals for any web developer are HTML and CSS.
These are used to develop static web pages. To advance your learning from here, it is recommended to learn advanced styling methods; start using Bootstrap (CSS part) and then move on to SCSS, Tailwind CSS, etc. There are numerous options, choose your best fit.
Crio kick starts your actual full stack web development career here by giving you the chance to develop the static frontend of a travel planning website - QTrip using HTML, CSS and also Bootstrap (an advanced concept for mobile-first front-end development).
Step 3 - Javascript basics and DOM manipulation
Now the next step developers take is to learn JavaScript and DOM manipulation. JavaScript may be intimidating at this stage to learn. So instead, you can use 3rd party plugins, namely APIs, to give life to your web pages.
For the static QTrip website built earlier in Crio's Full Stack Developer Track, you will be integrating APIs with it to make it a dynamic website. You will get to learn DOM manipulation (by fetching data from API calls).

Step 4 - Strengthen your foundations
Before you move onto the next big step (learning JavaScript), you should preferably practice developing some simple dynamic websites using your current learning of HTML, CSS, Bootstrap, APIs.
For this, Crio's Full Stack Developer Track encourages you to work on an independent project XBoard - a newsfeed that aggregates articles from popular media outlets. This is to challenge your learnings from the QTrip project and also to ramp up your portfolio by completing a project independently.
Step 5 - Advanced Javascript
Before diving straight into advanced JavaScript, it is recommended to familiarize yourself with jQuery. JavaScript is critical for the MERN stack as all technologies involved are JavaScript-based. Most modern websites use ES6 (ECMAScript), so it would be good to build your knowledge in this.
Step 6 - Choose your frontend stack
Now choose your frontend tech stack - React, or Angular, or Vue, etc. (JavaScript based)
As discussed in the above part of the blog, React is a great choice and you should learn it perfectly first.
In Crio's Full Stack Developer Track, you will be developing a fully functional, full stack shopping app - QKart. By building an extensive frontend for QKart, you will gain in-depth knowledge of working with React and advance your JavaScript skills to the next level. This project will gear you up with everything you need to know about React and using it.
Step 7 - Strengthen your front-end skills
Mastering a library like React (or framework like Angular or Vue) is a mammoth task honestly. But you don’t need to know everything at once.
Having a working knowledge of that technology is a great start. And the best way to do so by implementing practical projects.
To solidify your learnings of React, Crio’s Full Stack Developer Track gives your the opportunity to build the frontend of another independent project XFlix - a video-streaming platform like Netflix all by yourself. Post this stage your will never have a day when React will give you a nightmare :p
Step 8 - Choose your backend stack
Now you can start learning Node.js and Express.js framework for back-end scripting. Back end development needs some critical thinking as it is the process that needs to be optimized most of the times in a product. The better the back end, the more efficient the application will be.
Another major concept that goes hand-in-hand with backend is the Databases (DBMS). You can learn it as per your database preferences.

Postgres (for SQL databases) and MongoDB (for NoSQL databases) are some of the popular choices you can start off with.

After 5 internship-grade projects, Crio makes sure that you are ready to take up the challenge of building the backend of QKart using Node.js as the back-end framework (and Express.js framework) MongoDB as the database. You get to create your own REST APIs here and secure QKart by adding authentication. Along with these you will be using API testing tools like Postman. You will be amazed by your learning progress at the end of this project :)
Step 9 - Strengthen your backend skills
But back-end skills are not developed in a day’s time. It needs rigorous practice and experience. Implementing more projects is a great way to hone your skills and get a solid grip of backend technologies.
And to complete your holistic full stack developer experience, you will top it off by building the backend of your independent project - XFlix.
Going through Crio's methodical learning structure will leave you with 7 internship-grade projects on your portfolio that you can confidently present to anyone. Not just that, Crio goes the extra mile and gets your job-ready!
The Full Stack Developer track continues to teach you Crio's trusted problem-solving methodology to tackle unseen Data Structures and Algorithms problems at ease and even crack System Design interviews in the first try. Don't believe it?
Check out what past developers have to say about their Crio experience - Crio Feedback Review.
Don't miss: Handy framework to impress interviewers in job interviews + tips and tricks to structure your answers well. Download the Interview Preparation Guide (only for developers)
Mastering the above concepts with Crio's guidance will enable you to write clean, efficient code thus helping you build scalable, effective applications and products.
Similar read