Crio is the most effective project based platform for software developers. On Crio, you work on engaging real-world products and pick up work-ready skills along the way.
Complete the Crio Full Stack Web Developer Track and impress hiring managers with technically challenging projects on your resume that you can discuss deeply in an interview setting.
Why Crio?
Top companies like Flipkart, PhonePe, Visa and Jio already use Crio for their learning needs. Get the same learning outcomes as engineers in these companies.

- No lectures. No videos. Learn to build software products by actually building them.
- Learn the basics and proceed on an aggressive learning curve.
- Get the confidence to take on large feature-rich projects.
- Discover how to learn effectively and get on a path to continued success in tech.
Who is this for?
Working professionals
- Switch to a software development role (within your company or apply to top tech companies looking for full-stack or frontend web developers).
- Upskill in your current role and learn hands-on MERN stack web development skills.
- Curious about whether a software development role is for you? This track will give you a structured hands-on introduction.
Students
- Become a fresher with experience!
- Work on nine stellar projects to your resume and stand out from the crowd.
- Already have an internship? Take this course to do better in your internship and increase your chances of getting a full-time offer.
- Looking for full-time roles? Give your resume an edge by adding your Crio accomplishments.
Note: For students, the best time to take this course is at the end of the second year of your undergraduate course or the start of the third year.
What you will do
1. Developer Essentials
- Learn the basics of using a Linux terminal
- Get a hands-on introduction to HTTP/REST and publish posts to LinkedIn and Twitter from the terminal
- Deploy your very own web application in the cloud and invite your friends to use it
2. QProfile
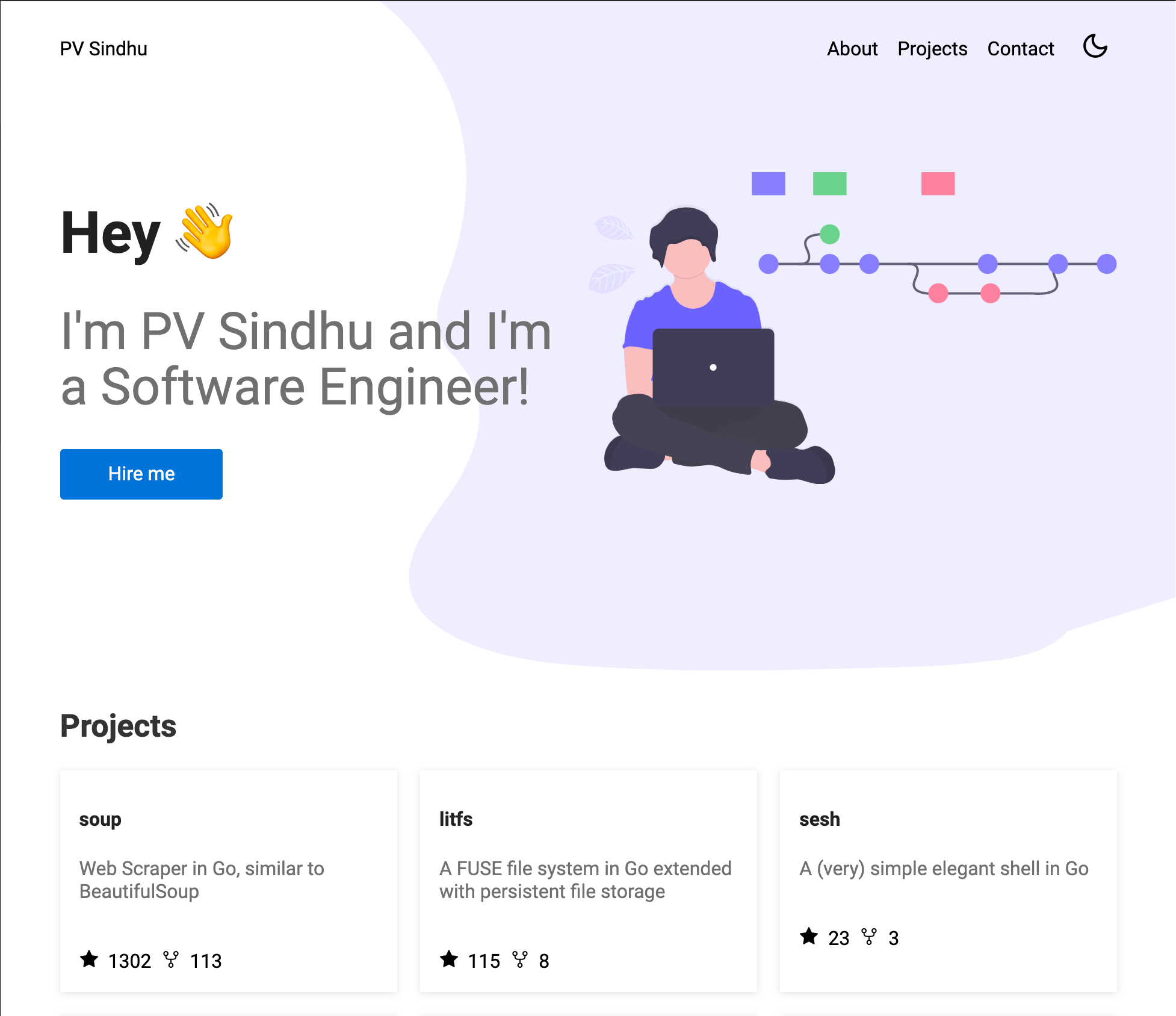
Create a personal About page on the web, create an impactful web profile and introduce yourself to the world. You can use it to showcase your work and talk about your hobbies and interests.

- Get started with HTML/CSS to create your page
- Make REST API calls using JS and bring life to your page
- Deploy your code using Netlify and share it with the world
3. QTrip Static (HTML/CSS)
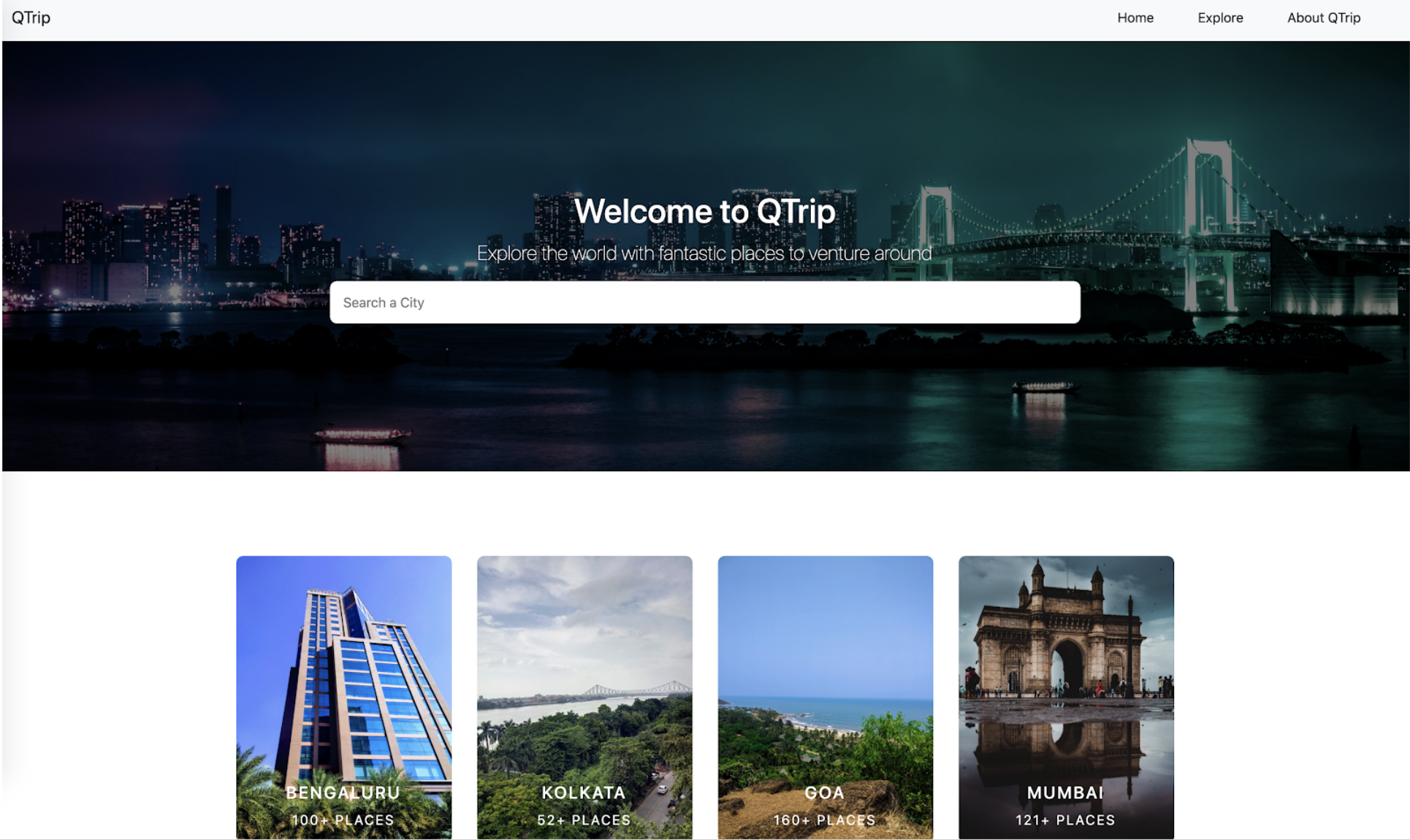
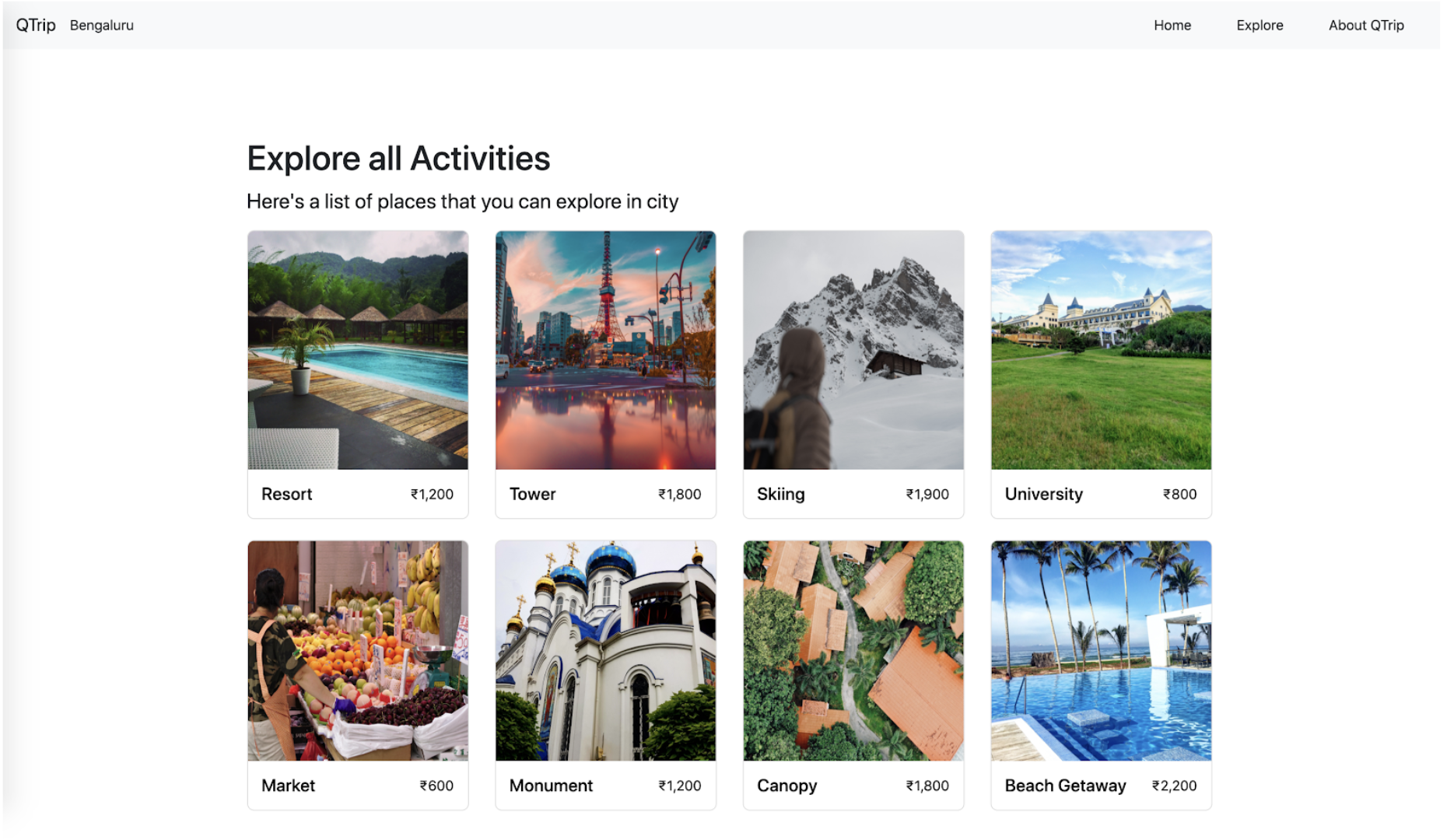
An activity-planning website for travellers where they can browse a city-wise list of activities, see activity details and make reservations while on the go.

- Structure your web pages with HTML elements, tags and attributes
- Learn CSS and flexbox to master layouts and positioning
- Design responsive mobile-first web pages with Bootstrap
- Build QTrip - a travel website from scratch
- Buildout
4. QTrip Dynamic (JS)
Once you have created the perfect layouts for all the pages in QTrip Static, it is time to bring some life into them with dynamic content using Javascript.

- Introduce API calls to create dynamic web pages
- DOM manipulation and Routing
- Add filters and persist data using local storage
- Implement third party plugins
- Conditional Rendering
- Buildout
5. QKart Frontend (React)
QKart is an online e-commerce store. Shoppers love QKart for the variety of products it offers at attractive prices. You will implement QKart’s entire frontend shopping experience in this Micro-Experience.
- Get started with React components and Props to create modular frontend user interfaces
- Understand component state and lifecycle management
- Add React events and event binding
- Implement frontend routing with React routes
- Buildout
6. QKart Backend (Express/NodeJS)
Now that you have a fully functional QKart Frontend, it is time to build a scalable, distributed web backend for QKart. For this, you will use Express - a minimal and flexible NodeJS web application framework.
- Get started with the Express/NodeJS framework
- Create REST APIs with custom routes and request validation
- Introduce a database layer (MongoDB)
- Secure REST APIs using authentication
- Buildout
What you will get
1. Nine new projects on your resume
You will work on 5 of our signature Micro-Experiences that you can add as projects to your resume.
- QProfile
- QTrip Static (HTML/CSS)
- QTrip Dynamic (JS)
- QKart Frontend
- QKart Backend
You will also build FOUR independent projects from scratch to apply and demonstrate the concepts you have learned during this track.
2. A Crio Certificate
A beautifully designed certificate that recognises your accomplishments and establishes your readiness to take on the best product development roles.

3. LinkedIn badges for each project
Eye-catching LinkedIn badges upon completing each Micro-Experience for instant sharing.

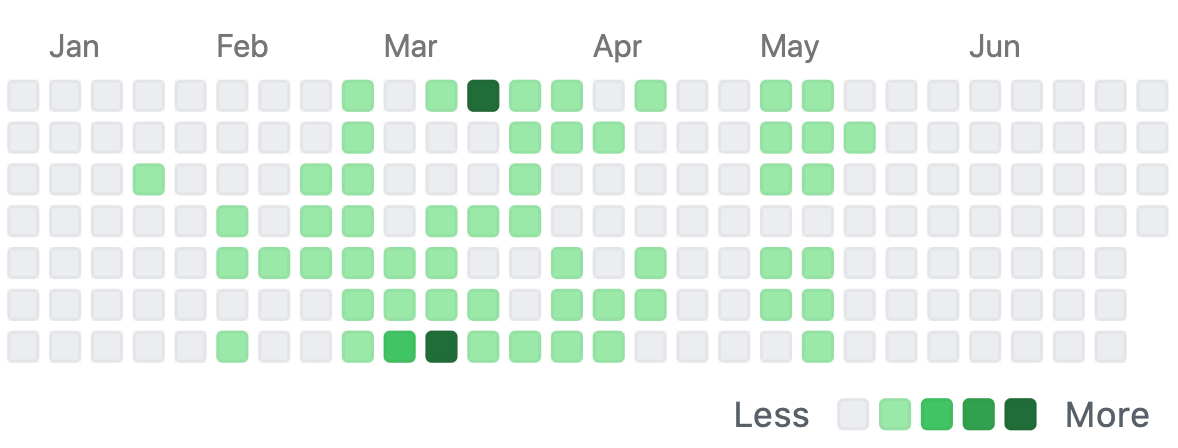
4. Github contribution graph entries
Private Github repositories with all your code. Through these, your Crio DevSprint coding activity will reflect in your Github contributions graph.

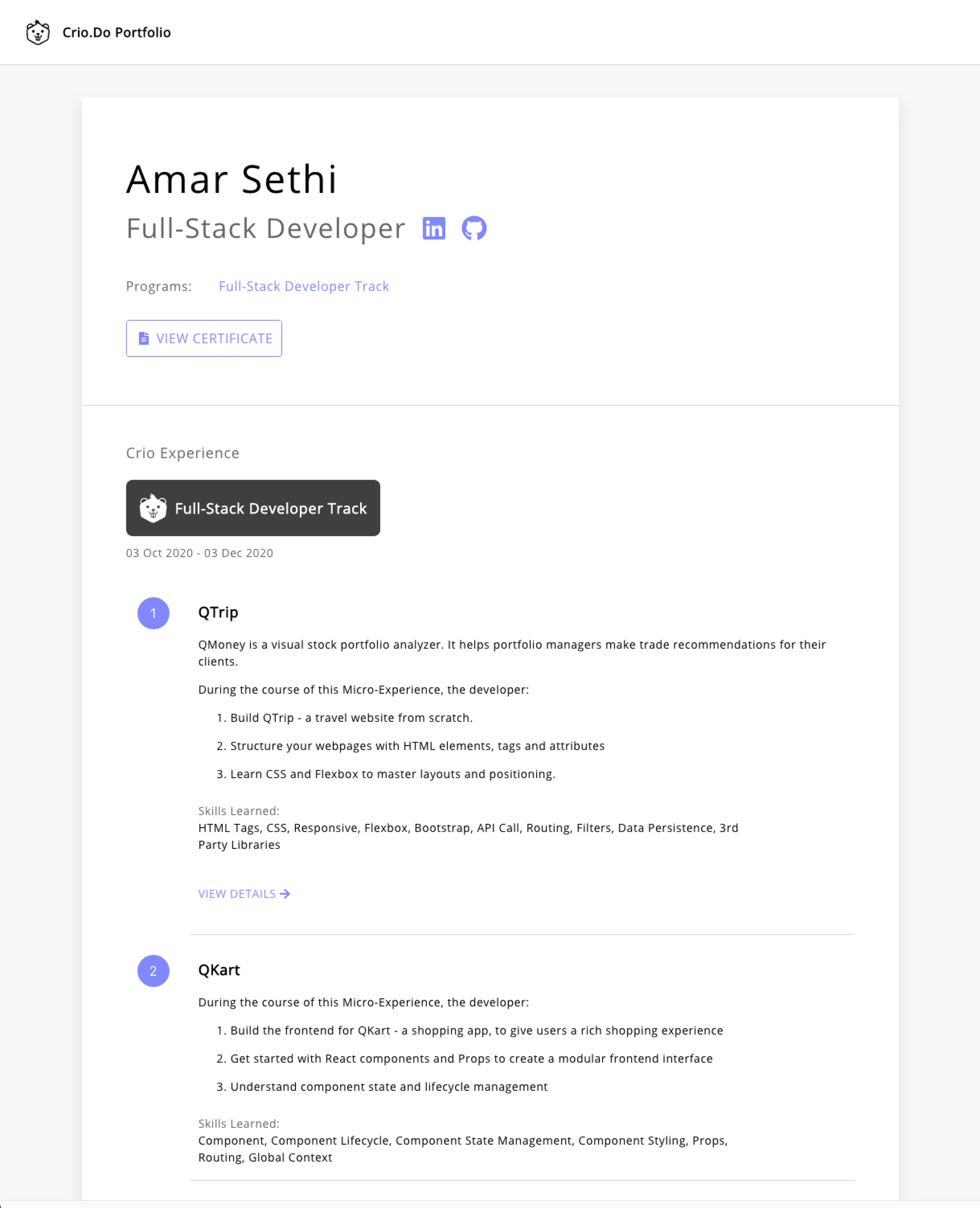
5. A Crio-verified Github portfolio
A hand-crafted Github page with technical project details to impress hiring managers.

Want to see a real one? Take a look at the Crio Portfolio of our alumnus here: https://criodo.github.io/Crio-Launch-Feb-2020-reachvedprakash/
6. Crio Experience on your LinkedIn profile
Add your Crio experience to your LinkedIn profile and get noticed by top recruiters.

Apply Today
Applying today to become a sought-after backend web developer. And hurry up - we only have limited seats remaining!
Still not convinced? See what Crio grads have to say about their experience.









