In recent years, JavaScript has evolved into a very strong and interesting programming language to work on and its market share has soared to new heights, particularly after ES6 was released in June 2015, making it the most popular programming language in the web development space.
Why is JavaScript so popular right now?
Consumers and business users have grown to demand extremely responsive and smooth online experiences regardless of the device they're using, thanks to the rapid expansion of mobile. Here comes JavaScript to the rescue!
To begin with, it has been widely accepted by the organizations and teams that are embracing JavaScript's support on many levels in their stack, including front-end, back-end, embedded devices, hybrid apps, and much more, as it becomes more popular.
Today, practically every website employs JavaScript, making it an extremely useful language to master. If projects are becoming increasingly reliant on JavaScript, developers must make use of all the language and ecosystem have to offer, as well as have a better grasp of the internals, in order to create exceptional products. You will be able to develop better, non-blocking apps that use the given APIs effectively if you know the details.
As it turns out, a large number of developers use JavaScript on a daily basis but are unaware of what happens behind the scenes. For newcomers and even experts in the industry, JavaScript is quite complex and perplexing. It's difficult to master because of the dynamically typed nature, as well as the numerous inconsistencies.
Any competent JS course or book will not suffice to conquer the JS track, as new frameworks emerge on a regular basis. Rather, To become a JS Master, the most efficient strategy is to learn by doing.
But how do you pick relevant projects?
Many people just begin with a TODO app and believe they are ready for production-grade JS programming. To address this issue, Let me introduce you to the Crio Projects Hub.
It is a collection of inventive project ideas with step-by-step instructions on how to approach them.
In this blog, I will be sharing a list of highly relevant projects for you if you are relatively new to JavaScript. And, if you are a seasoned JavaScript developer, these projects are sure to provide you with some new insights into how the JavaScript Runtime you use every day truly works.
Resume Builder Web Application

Writing a resume feels like a chore. Regardless, your future is at risk. To get your dream job, you must first create an impressive resume that distinguishes you from the competitors.
What if you could make this job easier for the dev community by automating most of the process?
This project solves a real-world problem and walks you through the bootstrapping process for a web-based resume builder that incorporates cutting-edge technology. It will assist you in honing your JS abilities and getting your hands dirty with popular JS frameworks such as ReactJs for the frontend and ExpressJs for the backend.
You will conduct research, create a proof of concept, and then put your creative ideas into action. You will face a variety of hurdles along the journey, and it is through these experiences that you will grow. Your JS abilities will expand, and you will explore different JS features.
Demonstrating your capabilities via a project allows us to make a more accurate assessment of your abilities and offers us an advantage.
Skills to gain from this project
You'll be creating a full-stack application from the ground up, from proof of concept to a deployment-ready version. As you work on creating it, you will understand the ins and outs of constructing any application and understand the value of modularized and clean code. You will also gain practical experience with the following key skills:
- ReactJs: front-end JavaScript library for building user interfaces or UI components.
- NodeJs: cross-platform, back-end JavaScript runtime environment that executes JavaScript code outside a web browser.
- ExpressJS: back end web application framework for Node.js designed for building web applications and APIs.
- Material UI: for developing React components faster and easier.
- React BootStrap: React-Bootstrap replaces the Bootstrap JavaScript. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
Full-stack developers, particularly those that specialize in the MERN stack, are in great demand, and having projects to demonstrate your abilities offers you an edge. React is the most popular frontend framework, with 74.5 percent of developers polled choosing to build with it.
If you have strong UI capabilities, you should be able to swiftly design and display tiny client prototypes. You can assist other team members when they get stuck since you are familiar with numerous technologies.
In most circumstances, a full stack developer can execute modifications separately, reducing the time necessary for project communication.
Who should try this project
Prerequisites
This project will need a basic understanding of JavaScript and React fundamentals. All other relevant skills can be learned while carrying out the tasks curated for the implementation of this project.
Time required
This project is expected to take between 10 and 15 hours to finish.
Difficulty level
It is ideal for JavaScript newbies as it allows you to develop code in a full-blown application using a single language while also learning a commonly used JavaScript and React practices application. This project will be a basic JS concepts refresher for mid-senior level developers.
Know more about the projectReal Time Video Processing using ChromaKey (GreenScreen) Effect

If you've ever watched a cartoon, you might be wondering how that delightful-looking tiny universe is created. Or when watching your favorite Avengers, are the heroes actually fighting in another world? Ever wondered how such scenes are created?
It's not the power of a mystical video camera that makes this possible, but the beauty of great software that people like us create day in day out.
If you ever get the opportunity, pay a visit to one of the film studios or a news studio. You'll note that the filming set includes a giant green wall or screen! The green screen is an important aspect of the chromakey process, which is a special effects technique.
Chroma Keying, also known as color keying, is the act of identifying a certain color in an electronic image and then making that color transparent with computer software. This permits another picture to shine through, which can be anything you can think of.
In this project, you will create a web app that will do real-time video processing on a camera video stream that has a green screen and replace it with a backdrop video or picture of your choosing. Sounds cool? The implementation part will be more interesting and you will finally demystify the magic of your childhood favorite cartoons and superhero movies.
Skills to gain from this project
In this project, you are going to do real-time video processing using JavaScript. You’ll learn how to remove a green screen background from a video and merge another video as a background. As you will get your hands dirty and start the implementation part you will gain a good amount of knowledge of the following topics:
- HTML: a markup language that is used to create documents that will be displayed in a web browser.
- CSS: rule-based language – you write rules that identify groups of styles that should be applied to certain components or groups of components on your website.
- JavaScript: A programming language that may be used on both the client and server sides to make websites dynamic.
- Video Processing: real-time video processing on a camera video stream.
After implementing the project, you will feel more at ease with the above skills and will be able to utilize them for other comparable and cool applications such as personalized backgrounds for video conference programs like Zoom, popular video editing tools, and heavy computer graphics in the film business.
Who should try this project
Prerequisites
This project needs a basic familiarity with JavaScript, HTML, and CSS. These skills are not mandatory and can be learned while carrying out the tasks specified for the project's implementation.
Time required
This project is expected to take between 10 and 15 hours to finish.
Difficulty level
This project is an excellent starting point for novices, a new concept for intermediates, and a rejuvenating hobby project for pros. It entails the fundamental use of all HTML, CSS, and JS languages as these languages are simple to use and quick in terms of development time.
Know more about the projectCodechef Notifier

If you've ever wanted to work for a big tech giant, you've probably used or heard of the fantastic coding platform CodeChef. While you are practicing on it, millions of other aspiring coders are submitting their solutions and waiting for a verdict. The developers are left with little choice but to monitor the page at regular intervals to see if the verdict is ready.
What about a method that does this job for you and notifies you when the final verdict is ready so you can get those green ticks goosebumps?
That’s what this project is about. You will create a browser extension that will automatically capture the unique ID of submissions made to Codechef problems, verify the judge's decision on that submission, and alert the user via desktop notification whenever the verdict is available.
This will be a terrific addition to your portfolio and will be utilized by a large number of coders who are experiencing this issue.
Skills to gain from this project
Finally, you will create your own browser extension to solve a problem and value your time. You will learn about the following skills while constructing this addon:
- Asynchronous JavaScript: Things can happen independently of the main program flow if they are asynchronous.
- Chrome Extension API: The APIs for extensions allow the extension's code to access functions of the browser itself, such as launching tabs and changing network requests.
- Chrome Dev Tools: a collection of web developer tools integrated straight into the Google Chrome browser.
- REST API: API that complies with the REST architectural style's requirements and allows interaction with RESTful web services.
Using this extension, you will automate the process of collecting the submission request and periodically pinging CodeChef's REST API responsible for providing the judgment at various intervals until the judgment is acquired. Taking this idea further you can automate a whole lot of stuff using knowledge of chrome developer tools and make your life easy.
Who should try this project
Prerequisites
This project will need a basic understanding of JavaScript fundamentals and REST API. Familiarity with Chrome dev tools and Extension API is an advantage but not mandatory.
Time required
This project is expected to take between 8 and 10 hours to finish.
Difficulty level
It is perfect for JavaScript beginners who wish to start building Chrome extensions as well. It enables you to consider automating procedures that consume your valuable time while also contributing to the developer community and building your portfolio.
Know more about the projectMarkdown Editor

While checking out a popular repository on GitHub you must have noticed their beautiful README.md. Or If you are a fan of blogging, On the platform of your choice for formatting you must be using some weird symbols or platform’s keymaps to format things.
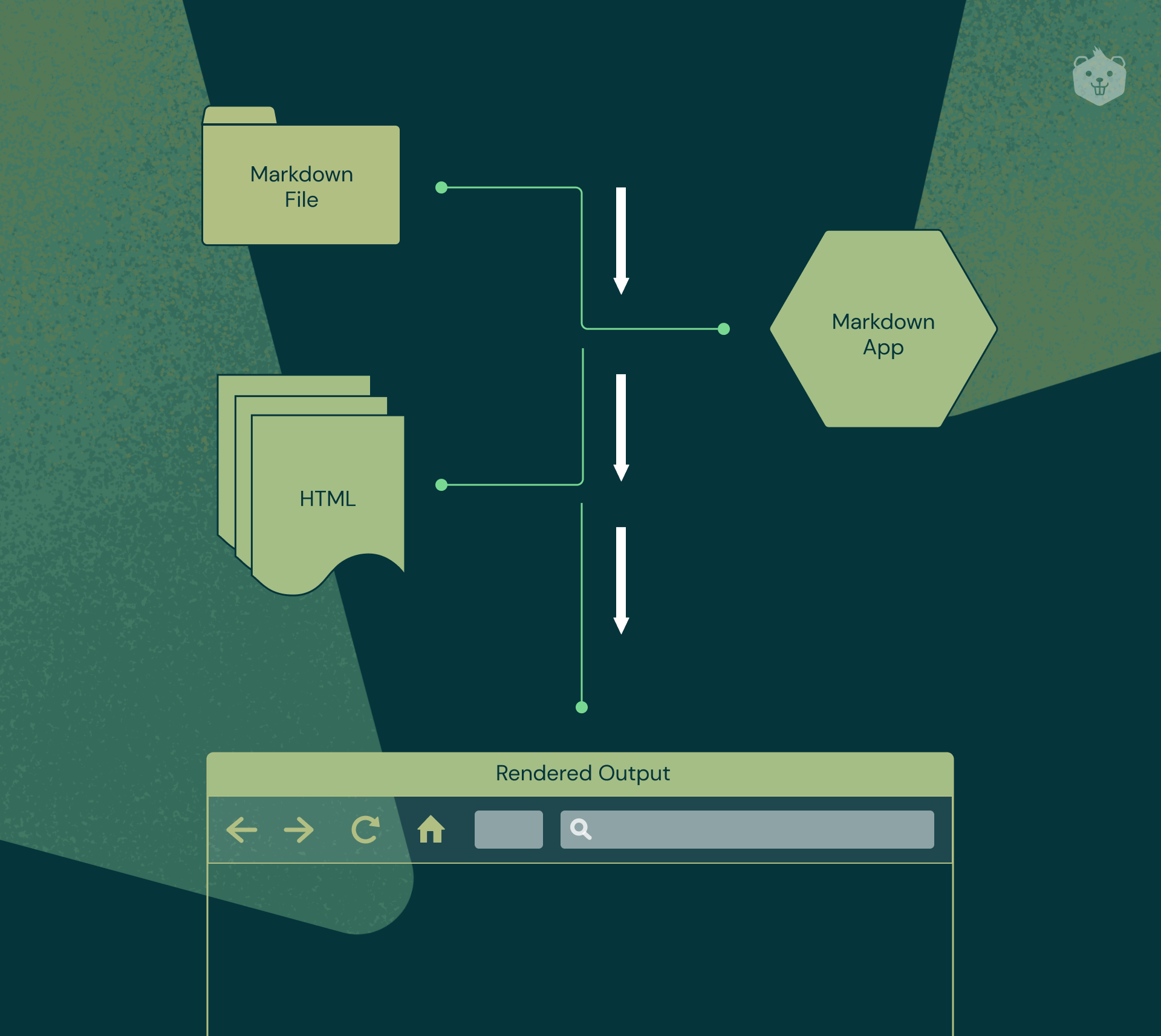
They all utilize markdown underneath. What exactly is it? Markdown is a lightweight markup language for formatting plaintext text documents. Websites such as Reddit and GitHub, as well as a wide range of desktop and web-based programs, support Markdown. What is the procedure? Here's a rundown of the procedure.

Skills to gain from this project
In this project, You will create your own markdown editor, which you can actively use to create well-crafted markdown documents. While developing it you will master the following language and libraries:
- JavaScript: A programming language that may be used on both the client and server sides to make websites dynamic.
- React Markdown: Markdown component for React using remark.
- Context API: allows you to transfer data across the component tree without having to manually send props down at each level.
- Custom Hooks: This allows you to leverage state and other React capabilities without having to create a class.
This beginner JavaScript project is easy to execute. It will help your understanding and inspire you to build on more cool ideas to create a feature-rich editor on the web which later you can publish for the world as an open-source project.
Who should try this project
Prerequisites
This project will need a fundamental grasp of JavaScript and React. While carrying out the tasks specified for the project's execution, extended concepts of React and certain dependencies can be acquired.
Time required
This project is expected to take between 3 and 6 hours to finish.
Difficulty level
This project is easy to implement since it is beginner-friendly. It will help your understanding and drive you to build on additional creative ideas to the point of creating a feature-rich editor on the web.
Know more about the projectAuthentication in Node.js for a web app

Access control is the foundation of all security. The right individuals should be admitted, while the bad guys should be kept out. This is achieved by validating – or authenticating – the identity of the individual seeking access and then determining whether or not the person is permitted to enter.
Why is this trivial task challenging?
Because the web's application protocols, HTTP and HTTPS, are stateless, rigorous authentication would necessitate end-users re-authenticating each time they accessed a site through HTTPS. Rather than burdening end users with that effort for each online interaction, protected systems rely extensively on token-based authentication, which requires authentication just once at the start of a session. The authenticating system sends a signed authentication token to the end-user application, which is attached to each client request.
This whole process will be demonstrated in this project and you will get a good hold on the topic of authentication as a service.
Skills to gain from this project
You will be developing an end-to-end application that shows how to establish authentication in an application using Node.js, JWT, and other best practices. A brief list of tech used in this project is as follows:
- Node.js: The Nodejs runtime is based on Chrome's V8 JavaScript engine.Node.js is lightweight and efficient because it employs an event-driven, non-blocking I/O architecture.
- Asynchronous Programming: to allow programs to perform many tasks at once.
- Postman: an API Development Collaboration Platform.
- Express.js: back end web application framework for Node.js designed for building web applications and APIs.
- JWT: an open standard that specifies a compact and self-contained method for securely sending information as a JSON object between parties.
You will learn about several authentication mechanisms. Implement them, analyze and identify their flaws, and then consider how to enhance them. You may utilize this expertise in almost any real-world application and decode the authentication techniques employed by the most popular apps.
Who should try this project
Prerequisites
This project will need a basic understanding of JavaScript, HTTP, and Nodejs fundamentals. Familiarity with Authentication mechanisms and Use of JWT is an advantage but can otherwise be picked up quickly. All other relevant skills and frameworks used can be learned while carrying out the tasks curated for the implementation of this project.
Time required
This project is expected to take between 20 and 25 hours to finish.
Difficulty level
It is perfect for JavaScript beginners since it allows you to create code for a full-fledged authentication service application from the ground up. It's also an excellent project for mid-senior level developers to brush up on design processes, service structure, and writing modular code.
Know more about the projectOnline Code Editor (JQuery)

Any developer's life would be incomplete without a code editor. It is quite useful for project management, presenting the syntactic elements of your programs, and offers several tools to help you create them, such as auto-complete, compile/build/run, help menu, and so on.
For the time being, most developers may not have the option of using an online code editor.
Have you ever wondered how one is created if you've used one?
This project will walk you through the steps necessary to create your own code editor for HTML, CSS, and JS code snippets. Developing this project will significantly boost your profile and outshine your portfolio.
Skills to gain from this project
For the most part, code editors are a mystery to most developers. We'll deconstruct the editor's workflow and show how they employ the same technology that we've all heard about, but now it's time to master them. The following tools and libraries will be used:
- HTML: a markup language that is used to create documents that will be displayed in a web browser.
- CSS: rule-based language – you write rules that identify groups of styles that should be applied to certain components or groups of components on your website.
- jQuery: JavaScript library with a lot of features, works across a variety of browsers, it simplifies HTML document navigation and manipulation, event handling, animation, and Ajax.
- GitHub: to host your deployed code-editor
The reason for using this technology stack is because these languages are simple to use and develop quickly. They are used all over the web and remain the base for most of the new libraries and frameworks out there.
Who should try this project
Prerequisites
This project will need a basic understanding of JavaScript, HTML, CSS, and GitHub fundamentals. All these skills can be learned while carrying out the tasks curated for the implementation of this project.
Time required
This project is expected to take between 15 and 20 hours to finish.
Difficulty level
This project is a fantastic place to start for JavaScript beginners as it will add great value to your dev portfolio and skill set. It is a fun hobby project for experts.
Know more about the projectRat in a Maze

In the current software development job hunt cycle, data structures and algorithms are the most crucial topics to master. Many people relate it to traditional competitive tests in which you remember a few questions and ace the topic rather than grasping the intuition and beauty of the thing.
So why not aid such fellow developers (and yourself) while also honing your React skills by producing a visualization of a well-known DSA problem: Rate in a Maze.
Skills to gain from this project
In this project, you will create a small but exciting React web application that provides a unique approach to depict the well-known Rat in a Maze Problem, which can be solved by backtracking
- JavaScript: A programming language that may be used on both the client and server sides to make websites dynamic.
- ReactJs: front-end JavaScript library for building user interfaces or UI components.
- Backtracking: a method for discovering all possible answers to a set of problems.
It provides you with an excellent opportunity to work on the popular algorithm while also expanding your project portfolio and see how the algorithms they implement operate and get their development career off to a wonderful start.
Who should try this project
Prerequisites
This project will need a basic understanding of Data Structures, Recursion concept Backtracking algorithm, JavaScript, and React fundamentals. These skills and concepts can be covered while carrying out the tasks curated for the implementation of this project.
Time required
This project is expected to take between 8 and 10 hours to finish.
Difficulty level
It's a terrific resource for DSA beginners who want to see how algorithms they worked so hard to grasp are put to use. .For mid-senior level developers, this project will serve as a refresher on basic JS ideas and problem-solving skills.
Know more about the projectHope you liked our top picks for beginner-level JavaScript projects.
If you found these JavaScript project ideas interesting, share them with your friends, and let us know in the comments, which project are you going to build.
Don't miss out on more such projects in React, Python, Java, and more.