Blog Bonus: Download 20+ Innovative Projects for Web Developers [Free]
HTML is an official web specification managed by the World Wide Online Consortium (W3C) that is crucial for anyone dealing in the web development domain, including web designers and developers.
HTML allows users to create and design web pages by combining elements such as paragraphs, headers, hyperlinks, quotations, and graphics. Because it isn't a programming language, it lacks dynamic features; instead, it assists in the organization and layout of a webpage. Basic code is used to describe how each component of the website should look.
As good software practice suggests presentational instructions should be kept separate from semantic and structural markup, HTML alone is insufficient for a web developer. HTML simply describes the structure of the data that will be shown on the browser in a webpage; you will need to add CSS and Javascript to make it aesthetically attractive and useful.
Whether you are kickstarting your career as a web developer or you are an experienced dev looking for a field change, It's all about getting your hands dirty and putting your talents to use when it comes to demonstrating to employers that you're job-ready. As a result, it is critical to have some innovative projects in your portfolio.
You've come to the correct spot if you're wondering how to locate projects that interest you and will shine in your portfolio.
Crio Projects Hub is a repository of unique project ideas in the technology of your choice including React, Python, JavaScript, and other cutting-edge techs. You can finish them at your own convenience by following the suggested action plan.

This article focuses on the best HTML projects that are perfect to showcase practical skills.
- Online Code Editor (JQuery)
- Real Time Video Processing using ChromaKey (GreenScreen) Effect
- Instagram Automation
- Sorting Visualizer
- Online Code Editor (React)
- Stock Visualization-Forecasting dashboard using Dash
- OurApp - a social media web app in NodeJS
- Amazon Clone
- Customer Relationship Manager
- WhatsApp Web Clone
The beginner section will have projects where you can start your journey by picking up skills needed to improve your skillset, followed by the intermediate section where you will receive decent grade projects to work on, and finally the advanced section where you will find ideas for building complex real-world apps from the ground up.
So, let’s dive right in and get going.
Don't miss: 20+ Web Development Projects you can complete with a guided plan [FREE]
Beginner HTML Projects
1. Online Code Editor (JQuery)

Without a code editor, a developer's productivity would be incomplete. They make it easier to write and understand source code by separating components and procedures, allowing programmers to examine their code more readily and have a number of tools to help you build them, including file navigation, managing build tools, syntax highlighting, etc.
We all use local code editors for enabling us to work offline and have blazing fast speed, but sometimes when you are on someone else’s machine, you start to panic and can’t write any code.
Have you ever wished that you could utilize an online code editor and connect to it from anywhere, ensuring that you are always at the top of your editing game? If you've used one, have you ever wondered how it's made?
In this project, you will construct and create your own online code editor utilizing common web development technologies such as HTML, CSS, and jQuery. You may attract recruiters' attention by putting this in your portfolio and showcasing your talents.

Skills to gain from this project
The majority of developers are unfamiliar with the internal working of code editors. We'll disassemble the editor's process and demonstrate how they use the same technologies we've all heard about, but now it's time to master them. The tools and libraries listed below will be used:
- HTML: used to design and make functioning pages
- CSS: The language used to specify the display of a web page.
- jQuery: JavaScript library that is "write less, accomplish more" to greatly simplify the use of JavaScript on your website
Web Development: the effort that goes into creating a website This might range from building a single plain-text webpage to designing a sophisticated online application or social network.
The technologies described here are the foundation for every well-known frontend library you've heard of, and understanding them can help you comprehend your code flow and modify it to meet changing requirements.
Who should try this project
Prerequisites
This project will need a rudimentary grasp of JavaScript, HTML, CSS, and GitHub. All of these competencies may be acquired while carrying out the activities outlined for the project's execution.
Time required
This project should take between 15 and 20 hours to complete.
Difficulty level
This project is a wonderful place to start for JavaScript newbies since it will add a lot of value to your dev portfolio and technical skills. For experts, it is a pleasant recreational project.
Start doing, it's free!2. Real Time Video Processing using ChromaKey (GreenScreen) Effect

Over the last few decades, green screens have gone a long way. Many of your favorite YouTubers are now using technology that was once only reserved for Hollywood blockbusters.
You may watch behind-the-scenes videos on YouTube or go through our collection of the most creative applications of green screen over the years. From the making of Avengers, you'll find that a very good green (and blue) screen comes in many forms.
Everyone has access to skilled compositing technology, from Marvel movies to local news stations.
Chroma Keying is the process of combining two photos based on color colors by layering or compositing them. Every color has a chroma range, which is how the term was coined.
You will develop a web app that will do real-time video processing on a camera video stream with a green screen and replace it with a background video or picture of your pick in this project. Isn't it cool? The implementation phase will be more engaging, and you will finally be able to understand the mystique of your beloved cartoons and superhero movies from childhood.
Skills to gain from this project
You will use JavaScript to do real-time video processing in this project. You'll discover how to remove a green screen background from a video and replace it with another video. You will get a firm knowledge of the following topics when you get your hands dirty and begin the implementation phase:
- HTML: used to organize text or add images or videos to your web pages.
- CSS: can add color and background images and change the layout of your page.
- Javascript: an object-oriented programming language mostly used for creating interactive components on websites and apps
Video Processing: For editing the pictures and sound captured in video files, it employs hardware, software, and a combination of the two.
After completing the project, you will be more comfortable with the above skills and will be able to apply them to other similar and interesting applications, such as personalized backgrounds for video conferencing programs like Meet, famous video editing tools, and heavy computer graphics in the film industry. By pursuing this project, you may one day have the opportunity to work as a video editor with your favorite superhero in one of his films.

Who should try this project
Prerequisites
This project requires a basic grasp of JavaScript, HTML, and CSS. If you are unfamiliar with these concepts, you may rapidly learn them and then use them to construct this fascinating project.
Time required
This project will take between 10 and 15 hours to complete.
Difficulty level
This project is an excellent place to start for beginners because they can work on a project that is close to real-world applications and acquire confidence, as well as a refreshing hobby project for experts wishing to expand their portfolio and build some creative stuff.
Go To Project Overview3. Instagram Automation

Web automation is becoming the favorite solution for application testing, but it also has a variety of additional applications that developers are unaware of, such as automating repetitive operations for web developers and SEO specialists.
One such interesting application is automating your journey around Instagram, the famous Social Networking giant. You may have become weary of sometimes following, like, or commenting on a person or a post. So why not automate the process using basic Selenium automation techniques?
In this project, you will be automating the user's interaction with Instagram such as automatically reading through the feed, liking and commenting on photos, and even storing part of the data in a separate file to use as useful datasets for picture categorization and machine learning tasks!
Skills to gain from this project
You'll use Selenium Web Driver to automate Instagram interaction, as well as save URLs and related data to media files that may be utilized for analytics. In this automation journey you will learn the following key skills:
- Selenium: An open-source program that automates the use of web browsers. It has a single user interface that allows you to build test scripts in a variety of programming languages.
- Automation: Used to automate repeated procedures and other difficult-to-perform manual testing tasks.
- Python: A programming language that is general-purpose, flexible, and widely used. Everything from web creation to software development and scientific applications can be done with it.
You'll also learn DOM manipulation, automation, and dataset creation as a side benefit, all of which are not only useful skills in and of themselves but also useful as side skills when working on other projects. The knowledge gained from building this simple automation will be useful in learning about web crawlers and other topics, so feel free to experiment!

Who should try this project
Prerequisites
As you come across the tools and languages that will be utilized to complete this project, you can begin learning them. It's a wonderful project to get started with if you want to learn Python, as well as a refresher for experienced developers who want to learn the skill to automate their everyday tasks and also expand their portfolio.
Time required
From start to completion, the project is estimated to take 15 hours.
Difficulty level
This project is a great place to start your automation journey and gain hands-on experience with automation tools and data gathering techniques. as a refresher for experts who have dabbled in python scripts, selenium, and web crawlers in the past.
View Project StepsIntermediate HTML Projects
4. Sorting Visualizer

The trouble with unsorted data is similar to the mess in your trash. It takes a long time to look for something in the trash since you can't even begin to predict where to look. The trash in your house is analogous to unsorted data on your computer.
When the data is unsorted, you must search one thing at a time, and you don't even know whether you'll discover what you're looking for till you search every item in the dataset first. It's a troublesome method to work with data.
This is where sorting algorithms come into play, and these algorithms have direct applications in search algorithms, database algorithms, and a variety of other areas.
It might be tough to remember each one from a large list, but if we can visualize how they operate internally, we won't have any trouble recalling them.
By creating visualizations for some well-known sorting algorithms with the help of this project, you will be actively helping yourself and a large developer community out there. All of this will eventually lead to more web development learning and will be a significant addition to your developer portfolio.
Skills to gain from this project
In this project, you will create a web application using HTML, CSS, and Javascript to show the functioning of several sorting algorithms. You will be building sorting modules, which will need you to interact with a wide range of language components. While working on this project you will tackle and conquer the following skills:
- Bootstrap: A collection of reusable HTML, CSS, and JavaScript code snippets
- Netlify: A web development platform that aids developers in the creation, testing, and deployment of websites.
- GitHub: A robust platform that encourages developer collaboration and communication.
- Sorting Algorithms: A sequence of instructions that accepts an array or a list as input and organizes the elements in a specific order.
- Asynchronous javaScript: You may carry out extensive network requests without blocking the main thread by using asynchronous JavaScript (such as callbacks, promises, and async/await).

After all of the visualizations are completed, the application will be ready for deployment and served live on the internet. Your code will be published on GitHub, and your app will be hosted live on Netlify or any other cloud provider of your choice. After that, you may share the URL with your peers while adding this project to your resume.
Who should try this project
Prerequisites
A strong understanding of web technologies such as JavaScript, HTML, and CSS is required for this project. A design background will improve your app's appearance and feel. Having knowledge of sorting algorithms is a plus but can be grasped while implementing this project.
Time required
This project is anticipated to take between 20 and 25 hours to complete.
Difficulty level
This project can be an invaluable tool for DSA obsessives and young dev professionals, as well as a refresher for specialists who have struggled with data structures and algorithms using Javascript in the past.
View Steps To Complete Project5. Online Code Editor (React)

Every developer is aware of the capabilities of code editors and therefore struggles to write code without their exciting features and support. Life would be a complete mess without a code editor, especially when managing large projects. Many modern code editors include features such as automatic code completion, prebuilt code snippets, and a separate build environment, among others.
Building your own code editor must appear to be a difficult and time-consuming task. However, as you will see, it is not the case. Using only HTML, CSS, and React, you will create an online code editor for HTML, CSS, and JS code snippets. The code editor's feature will be analogous to that of jsbin.

You will discover how your favorite code editor works under the hood in this project, and you will be able to contribute your ideas and features to open-source code editors. The following libraries and tools will be used for implementation:
React: For building user interfaces or UI components using a declarative, fast, and flexible JavaScript library.
- Web Hosting: a form of Internet hosting service that lets individuals and companies make their websites available on the World Wide Web.
- Web Development: Creating websites and applications for the internet or an intranet.
- GitHub: Provides Git's distributed version control and source code management tools, as well as its own features.
The bulk of interviews are held on online code editors in this remote work culture, and many companies have migrated to cloud workplaces. Working remotely needs strong connection and collaboration, which online code editors enable. Your portfolio will sparkle and appear fresh with the addition of this project.
Who should try this project
Prerequisites
A basic understanding of web technologies such as JavaScript, HTML, and CSS, as well as some experience with React.js, is required for this project. Any knowledge of React or another frontend framework is advantageous.
Time required
This project will take between 35 and 40 hours to make.
Difficulty level
This project will serve as a great refresher for intermediate and professional developers, as it will remind them of the most essential ideas learned via the usage of React and the creation of apps. This isn't the place to start if you're new to web programming. If you're new to theWeb world, the beginners' section is a good place to start.
View Project Plan6. Stock Visualization-Forecasting dashboard using Dash

If you have ever visited a stock exchange or watched Business news programs, you will realize that stock traders spend the majority of their time attentively watching displays full of charts and graphs. The traders at the Wall Street Stock Exchange regularly research, analyze, and follow the stock values of various firms' shares. Given the market's volatility, every trader needs a stock visualizer that assists traders in visualizing the behavior of equities and forecasting trends accordingly.
With the capabilities of Machine learning algorithms, you could use these statistics to forecast the future stock price for a certain date. And that is precisely what you will be doing in this project. In addition, the ML model will allow the user to obtain forecasted stock values for the date entered. To sum things up, you'll be utilizing Heroku to deploy your project
Skills to gain from this project
Here, You will create a single-page web application utilizing Dash and Machine Learning models that will display business information and stock charts based on the stock code entered by the user. When you're finished with this project, apart from learning to create clean modular code in Python you'll also be able to include the following practical skills on your resume:
- Web Development: Working on the web server, web engineering, network security setup, and web design.
- Dash Python: Python framework for creating analytical web apps that are open source built on top of Flask, Plotly.js, and React.js.
- Data visualization: Process of converting information and data into visual representations. help understand complex topics or find new patterns in a visual setting, such as a map or graph.
- Machine Learning: Application of artificial intelligence (AI) that enables computers to learn and improve without being explicitly programmed.

This project is particularly beneficial to Web developers as well as Machine Learning and Artificial Intelligence enthusiasts because it briefly examines one of the sub-domains of AI, namely predictions using Machine Learning models.
When you cooperate with a different tech stack to develop comparable visualization models, especially in the markets area, learning relevant skills from this project will be an extra help and a plus. A greater degree of mastery of these abilities will lead to a lucrative career in artificial intelligence or data science. You may even add new features to the project, such as numerous graphs, better forecasts, and more!
Who should try this project
Prerequisites
A basic understanding of Python syntax and how to use the various libraries available is necessary. Experience with web technologies and data collection through third-party APIs is also desired. The machine learning models employed are readily accessible and do not need any prior mastery of machine learning.
Time required
From start to completion, about 25 hours would be required.
Difficulty level
Working on the projects will be rewarding for experienced developers with a basic understanding of Python and fundamental web technologies such as HTML and CSS. This project is not for beginners, and it will take a long time to understand all of the concepts from the ground up and then put them into practice.
Begin Project, it's free!Advanced HTML Projects
7. OurApp - a social media web app in NodeJS

Not only for personal use but also for brands where key influencers and journalists cover their sector, social media plays an important role in connecting people and developing relationships. It also presents an opportunity to establish a great customer experience by receiving insights, responding to questions, and paying attention to their reviews.
Popular social media platforms such as Facebook and Twitter are not built overnight and require a large number of engineering resources to create and maintain. They may appear difficult to construct, but by constructing one yourself, you will be able to decipher its operation step by step.
You will create OurApp as part of this project. Consider it a mini replica of Twitter. Users may interact, follow one another, and publish short tweets. You'll start by supporting basic Twitter functions, and then you'll be able to grow based on your preferences, adding unique features that you wish Twitter had.
Working on this project will allow you to learn and begin your full-stack journey. Although building a full stack application from scratch is difficult, studying and building such apps will help you polish your expertise.
Skills to gain from this project
Building and delivering a full-stack web application will be a great learning experience that will need you to learn and implement software patterns like MVC, work with databases, and learn about other exciting technologies. You will be able to accomplish subtasks with the help of the project's detailed instructions. You will have the opportunity to work with the following cutting-edge technologies:
- NodeJS: An asynchronous event-driven JavaScript runtime that is intended for the development of scalable network applications.
- ExpressJs: A Node.js web application framework that provides a rich collection of capabilities for online and mobile apps.
- MVC Architecture: A software design pattern that is frequently used to create user interfaces, data, and control logic. It stresses the distinction between business logic and presentation in software.
- MongoDB: A document-based, distributed database designed specifically for contemporary application developers and the cloud age.
- Socket.Io: A JavaScript library that enables real-time, bi-directional, and event-driven communication between the client and server. It utilizes engine.io beneath the hood to make connections and exchange data.
- Heroku: A cloud platform that allows businesses to create, distribute, manage, and grow apps.
- EJS: Functions as a template engine, assisting in the client-side rendering of Javascript code.
After you've mastered HTML, CSS, and basic JS, this project will take you deeper into full-stack programming using NodeJS, ExpressJS, and MongoDB. You will use Socket.io to build a private chat function similar to Whatsapp. You will also be in charge of things like authentication, authorization of users, request validation, and other things that are required in almost every real-world application.
As new technologies emerge, the demand for full-stack developers will grow. You'll have to learn a lot of things that other developers may not have heard of, which may be intimidating at first, but it will help you stand out and keep you worthwhile in the long term. Making projects and learning along the way is the best approach to learn and demonstrate your dev skills because this is how the modern industrial culture is.
Who should try this project
Prerequisites
This project necessitates a solid understanding of web technologies such as JavaScript, HTML, and CSS. Working with a web app previously and developing software can help you with the code maintenance and design process required to construct this app. If you're new to these technologies, finish one of the easier projects suggested above and you'll be ready to work on this one.
Time required
This project will take around 90 hours to complete.
Difficulty level
This project will be difficult to finish if you are new to development. However, for experienced web developers who have worked with the aforementioned technologies, this is a good side project. After completing this project, you will feel more confident and happy that you have contributed something important to your portfolio.
Check Out Complete Project8. Amazon Clone

The world has shifted online, which firms must acknowledge and respond to by establishing a website. eBay and Amazon are great examples of websites that have all of the essential components of a strong e-commerce site.Firms in every industry face a competitive environment. They are constantly on the hunt for a tried-and-true method to boost their company's income. Clubs, retail outlets, vape stores - whatever a business wants to offer, if it does not have an e-commerce website, it is losing customers hence losing money!
Amazon's e-commerce website was first built using plain HTML, CSS, and JavaScript in Jeff Bezos’s garage. However, as time passed and various frameworks came to the fore, the website received a facelift. Here, we will create a functional clone of Amazon's e-commerce website utilizing cutting-edge technology such as React and Firebase, as well as payment features to make it as similar to the real stuff as possible.
Skills to gain from this project
In this project, you will recreate some important Amazon features using skills described below and even incorporate payment choices to make it more realistic:
- React.js: A front-end JavaScript framework created by Facebook that is used to create composable user interfaces with declarative code in a predictable and fast manner.
- Stripe: A payment processing and credit card handling platform that enables companies to send and accept payments for goods and services online.
- Firebase: Google's mobile app development platform helps you build, enhance, and expand your app by providing tools for tracking analytics, reporting, and resolving app problems, as well as a storage service.
Building an eCommerce platform will expose you to numerous real-world issues encountered by big tech giants like Amazon and Flipkart, as well as make your portfolio more promising and stand out. Many elements of full stack development will be addressed, and you will be prepared to face any real-world challenge.

Who should try this project
Prerequisites
This project needs a thorough grasp of web development technologies such as HTML, CSS, and Javascript. Experience developing similar applications and hands-on experience with app architecture will make your task easier, but it is not necessary.
Time required
It is anticipated that this project will take 100 hours to complete.
Difficulty level
Given the numerous elements involved, this project is of an advanced level. It is best suited for individuals who have prior expertise with app development and have some prior understanding of HTML, CSS, and Javascript.
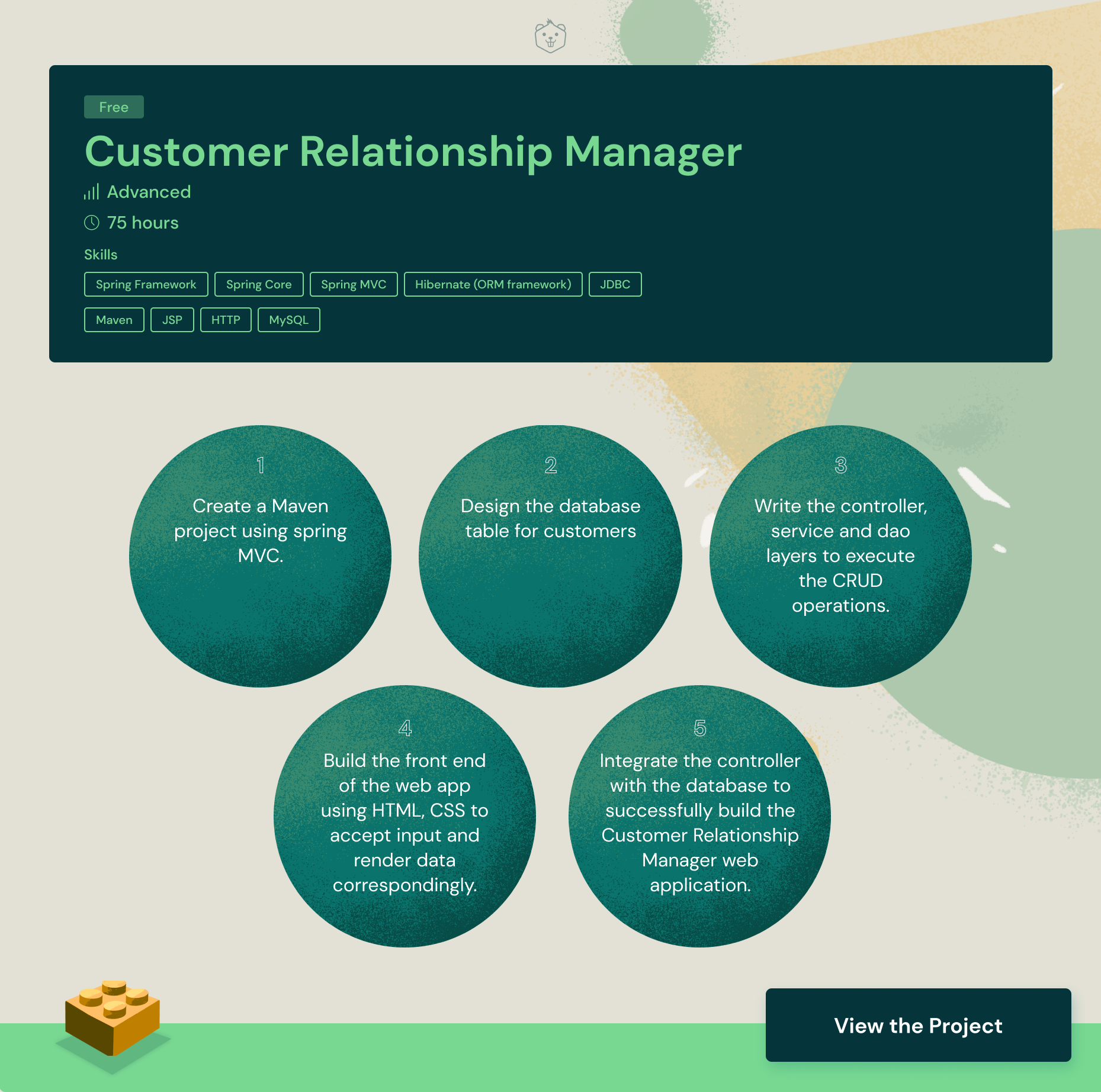
View Project Steps9. Customer Relationship Manager

A customer relationship management (CRM) system collects, organizes, and maintains all of your customer-related data so you can monitor the buyer's journey for each individual you deal with, improve communication, and better manage data.
CRM software is one of the most essential sales tools in a sales representative's armory since it helps them to spend more time with customers, and the more time spent with customers, the more transactions are done and the more loyal customers remain.
The main goal of this project is to learn how to use Spring MVC to create a web-based CRM application. You will learn how to use CRUD operations, MVC design pattern, and Object-relational mapping framework after completing the project. By that time, you'll have a good understanding of HTML and CSS as they are used for frontend.
Skills to gain from this project
This project involves the development of a backend online application that allows us to generate, read, update, and delete (CRUD) client information. Following frameworks and technologies will be used to create this interesting CRUD application:
- Spring Framework: For sophisticated Java-based corporate applications, it provides a complete programming and configuration paradigm.
- Hibernate (ORM framework): A Java framework that makes it easier to create Java applications that interface with databases.
- JDBC: The JDBC API is a set of Java interfaces and classes that allow Java programs to interact with database management systems.
- Maven: A Java-based project development and management tool. It can control the construction, reporting, and documentation of a project from a single location.
- JSP: Allows you to create dynamic, data-driven pages for Java web applications built on the Java Servlet standard.
- MySQL: A relational database management system (RDBMS) created by Oracle that is based on structured query language (SQL).
This project will teach you how to create great scalable web apps mostly utilizing spring core. These abilities will come in as you begin developing applications ranging from desktop to web-based. Learning these will be an added benefit and a plus when collaborating with a different tech stack to develop real scalable web apps such as streaming TV, collaboration and management tools, and so on.

Who should try this project
Prerequisites
To complete this project, you will need a basic understanding of key Java principles as well as basic HTML and CSS. Knowledge of the spring framework will be really beneficial. However, these will undoubtedly be learned during the process of performing this project.
Time required
This project is projected to take between 75 and 80 hours to complete.
Difficulty level
It is ideal for Java and web development developers with good hands-on experience since it allows them to create code in core Java, begin using powerful Java frameworks, and learn to construct strong scalable applications. It is not a suitable place to start for beginners since they will struggle to learn too many things at once in order to complete this project.
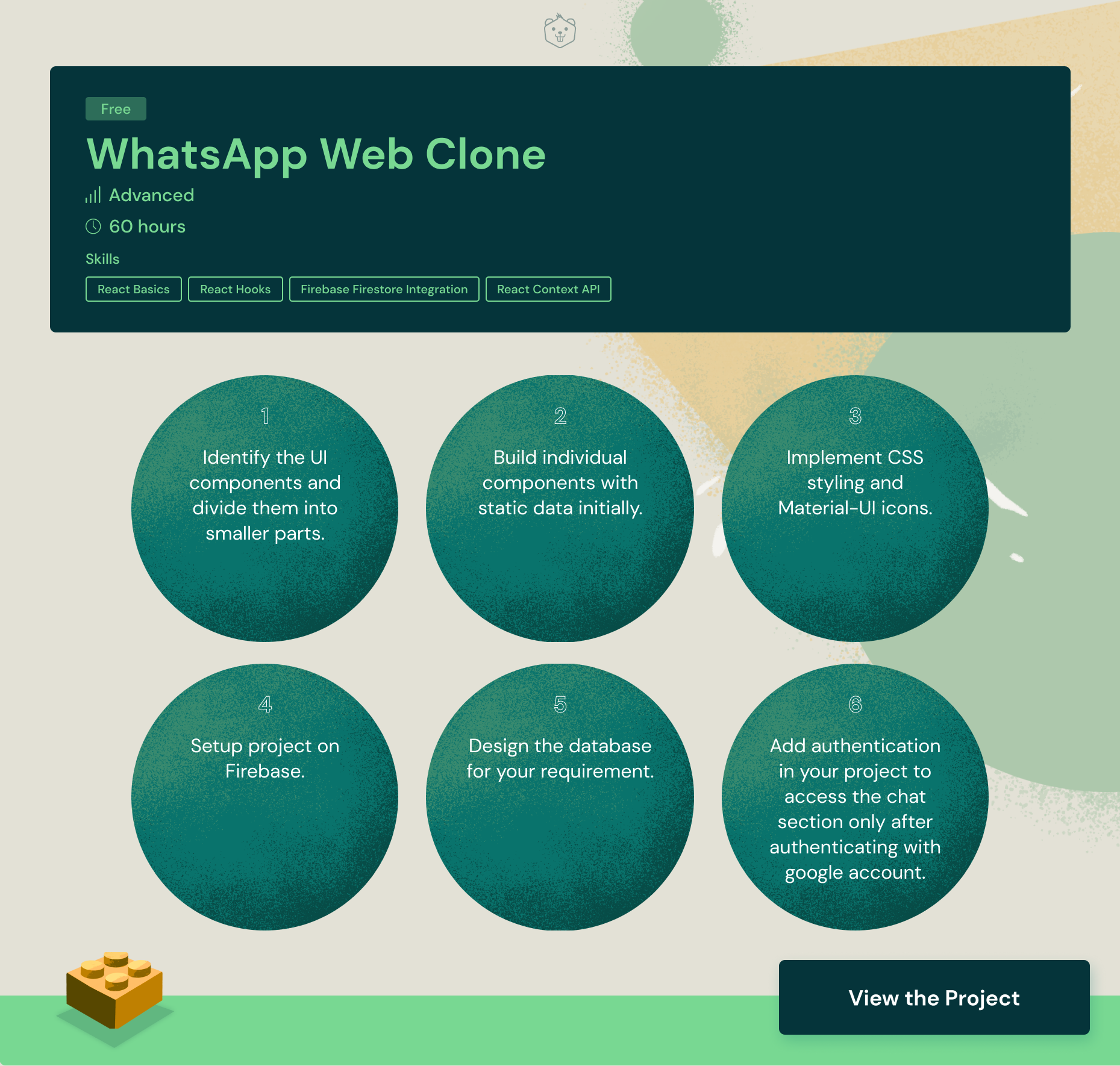
Add This Project To Your Resume10. WhatsApp Web Clone

WhatsApp has swiftly become the preferred messaging software for over 1.6 billion users worldwide. And why shouldn't they?
In today's multichannel world of texts and chats, customers increasingly expect to communicate with businesses, in the same manner, they interact with family and friends. As it turns out, messaging applications like WhatsApp are gaining the lead as the most popular communication methods today.
Managing such a large number must have been difficult and would have necessitated some innovative engineering. How about attempting to create your own Whatsapp-like messenger and learning about the technology underlying such text-based communications?
That is precisely what you will do in this project. You'll get hands-on experience building a web-based text-based communication system that's a clone of WhatsApp Web.
Skills to gain from this project
This project will allow you to get some hands-on experience with the React library. Many of the fundamental concepts needed to learn React are employed here. The following competencies will be heavily utilized and learned:
- ReactJs: Open-source JavaScript package that is used in web development to create interactive web elements and reusable user interfaces.
- React Hooks: Functions that link function components to state and lifecycle aspects in React.
- Firebase Firestore: Automatic scalability, excellent speed, and application development simplicity are all features of this NoSQL document database.
- React Context API: Allows you to transmit data down the component tree without having to explicitly supply props at each level.
You'll have a good grasp of how your favorite messaging platform works once you've finished everything. In full-stack development, there are currently many different stacks and technologies to understand. It's all too easy to get overworked and distracted in today's world.
Keeping your focus on learning React is a good option as it is a popular frontend framework used by companies such as Facebook, Pinterest, Uber, Instagram, and many more.
Who should try this project
Prerequisites
You'll need a thorough understanding of how web apps function, as well as associated technologies like HTML, CSS, and Core Javascript. You'll be working with ReactJs for frontend needs, therefore previous React expertise is a plus. Having experience with solving problems like concurrency, authorization, and database management can help you here but is not mandatory.
Time required
The time it will take to complete this project is estimated to be between 60 and 70 hours.
Difficulty level
This is not the place to start your web development career, but it will serve as a great refresher for experienced developers looking to do some fun side projects and broaden their skill set.
Start Project, TodaySimilar reads


Don't miss!
20+ Free Web Development project ideas you can get started with right away.
Download List of Projects










