Introduction
The Web
The World Wide Web is a global information system that runs on hosts that are connected to the internet. Today, hosts can be various devices such as laptops, smartphones, PCs, tablets, etc.
The web is often confused with the internet. So, what’s the difference between the internet and the World Wide Web?
The internet is a network of computers or hosts.
The World Wide Web is an amalgamation of different kinds of information that can be transmitted over the internet.
Web Resource
A web resource is a resource that is present on the world wide web. It can be anything from an image, web page, audio, video, link, etc.
Every web resource is identified with a URL.
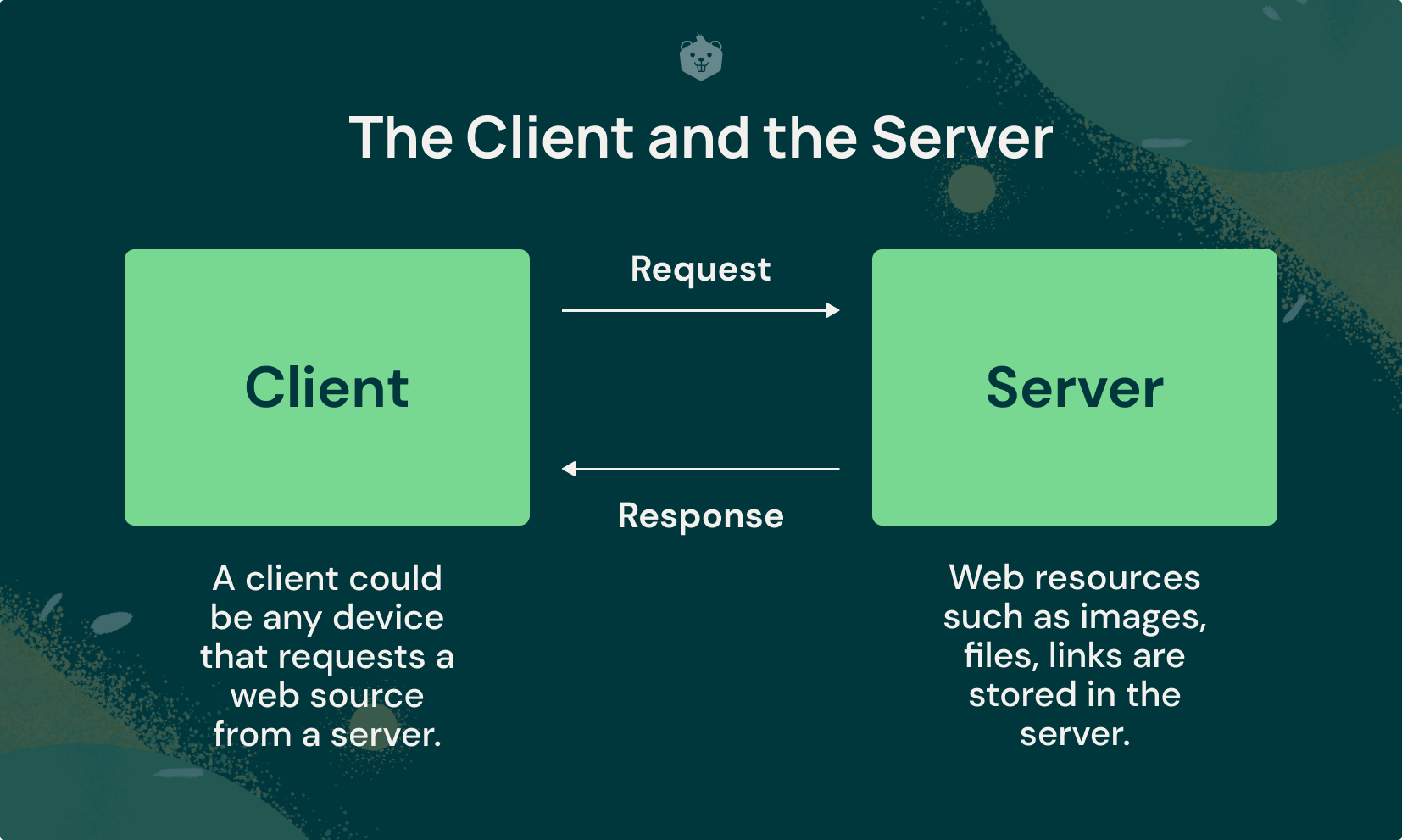
How does the Web work?

- User types a URL in the browser.
- The browser sends a request message to the server for a web resource.
- The server interprets the request message and responds with a message containing the web resource.
- The browser reads the response. If any other resources need to be fetched, it sends another request.
- This process is repeated several times until all the resources needed by the client are received by the browser.
- The browser renders the web page on the screen.
HTML is a markup language used to create all documents that reside on the web. Every web page is nothing but an HTML document consisting of different kinds of web resources. HTML is the reason why anybody can access the web with a simple user interface.
Overview
This blog will help you understand HTML from scratch alongside fun and quick activities and quizzes. Towards the end of the blog, you will be able to write HTML code for a simple webpage, using all the concepts that you would have learned.
- What is HTML?
- How to learn HTML?
- Activity 1
- A HTML document
- Activity 2
- HTML attributes
- Nesting elements
- HTML comments
- Some conventions and rules to follow when writing HTML code
- Block vs Inline elements
- Activity 3 - Hands-on with frequently used HTML tags
- Semantic and non-semantic tags
- Test your understanding
- HTML5 Layout elements
- Activity 4 Create a webpage about robots of the future
- Activity 5
- Advantages and Disadvantages of HTML
- Test your understanding
So let's get started with HTML and create a nice webpage!
What is HTML?
HTML stands for Hypertext Markup Language. HTML is called a markup language. It is not a programming language. It is used to structure web pages. All web pages are basically HTML documents that are rendered by the browser on the screen.
HTML5
HTML5 is the latest version of HTML.
Hypertext

Hypertext is text that contains links to other text. Hypertext allows you to navigate to a different section of a web page, or to a different web page with a click of a button or a tap on the screen.
Here, the hypertext “Link to Google” will take you to google.com when you click on it.
Markup
Content in an HTML document is annotated with “tags” to identify and distinguish different parts of a web page like paragraphs, images, tables, navigation bar, headings, titles, etc.
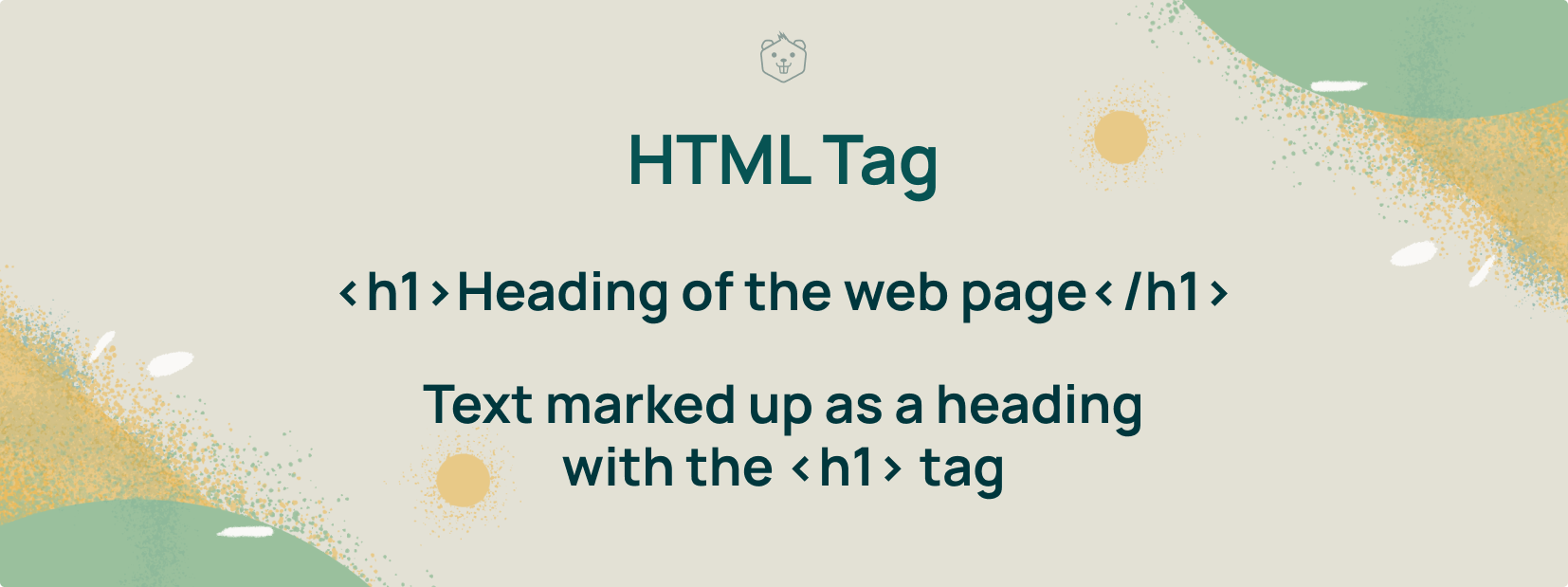
HTML Tag
HTML tags “mark-up” the content of a webpage.

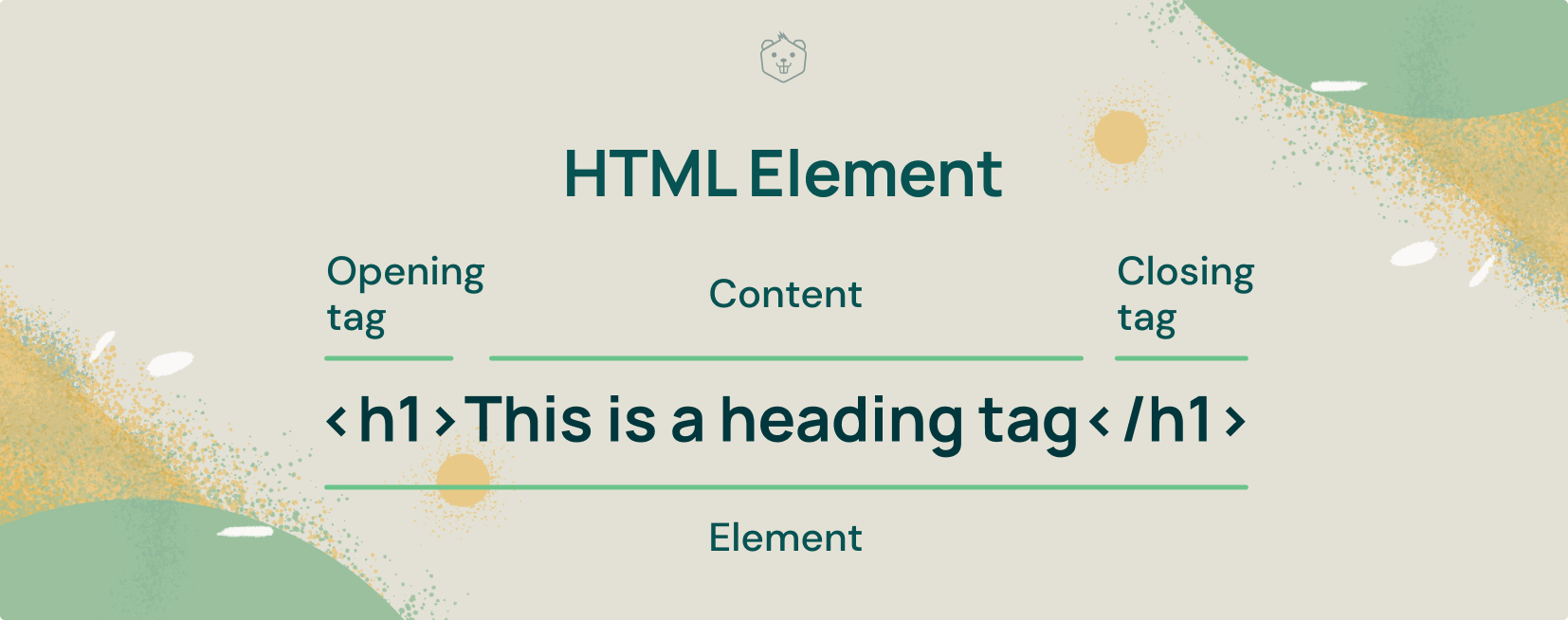
HTML Element
An HTML tag along with its content is called an HTML element.

HTML5

HTML5 is the latest version of HTML approved by the World Wide Web Consortium (W3C).
Activity 1: View the page source
An HTML document is rendered by a browser onto the screen. You can verify that every web page is actually an HTML document with two steps.
- Click on this link - https://www.crio.do/blog/ (or type any other URL on your browser)
- Once the website loads, right-click on any empty space and click on view page source.
The first line of text in the page source itself suggests that the document being rendered by the browser is an HTML document.

How to learn HTML?

To learn HTML you need to have an editor downloaded on your computer. Some widely used editors are Visual Studio Code, Sublime Text, Atom, Notepad++, etc., You will be writing the HTML documents in an editor and saving them as .html files. You can then open this document with a browser.
Choose any one editor and download it according to your system specifications.
https://code.visualstudio.com/
https://notepad-plus-plus.org/downloads/
An HTML document
An HTML document is a text file that has an extension .html.
Create Your First Webpage
Create an HTML file in your editor, and follow the steps below to create your first webpage!
Step 1
<!DOCTYPE html>This tag tells the web browser that the type of the document is HTML.
Step 2
There are two types of HTML tags :
Container tags
These are tags that act as containers for content or other HTML tags.
Singular tags
These tags do not have a closing tag.
The <html> tag is a container for all other tags that are specified in the document. It is the root of the HTML document.
<!DOCTYPE html>
<html>
</html>Step 3
Any HTML document has two important sections - the head, and the body.
Head
The head tag defines data about the document. You can implement various things defining the document title, description, etc., It is also used to import resources or link other files that the document might need. It is like the settings of the HTML document.
<!DOCTYPE html>
<html>
<head>
<title>Webpage</title>
</head>
</html>Body
Most of the content that you want to display on the web page is written within the body tag. Include a <p> tag within the body and type some text within it. <p> tag is a paragraph tag that is used to create paragraphs of text.
<html>
<head>
<title>Webpage</title>
</head>
<body>
<p>A very simple webpage</p>
</body>
</html>Once you are done, save the file with .html extension and open it in a browser.

Activity 2: Find the meta tag of a page
The metadata (data that gives information about other data) of the HTML document is defined by the meta tag. It is nested within the head. Information such as the author of the document, description, viewport settings, etc., can be defined with the meta tag.
Have you observed that each website link that Google displays in its search engine has a description to it?
Google displays the description written within the meta tag’s description attribute.
- Google “HTML”.
You might see the following link.

- Visit this link and open its page source.
- Find the meta tag which has the description of this webpage.
HTML Attributes
Attributes define additional information or properties of an element. They are written in the opening tag. The syntax of an attribute is property-name=”value”.
Example
<html lang=”en”>
When the lang attribute is used within the HTML tag it helps to identify the language of the text content of the webpage. It also helps screen readers to read the correct language with the correct pronunciation. Here, the property value “en” refers to English.
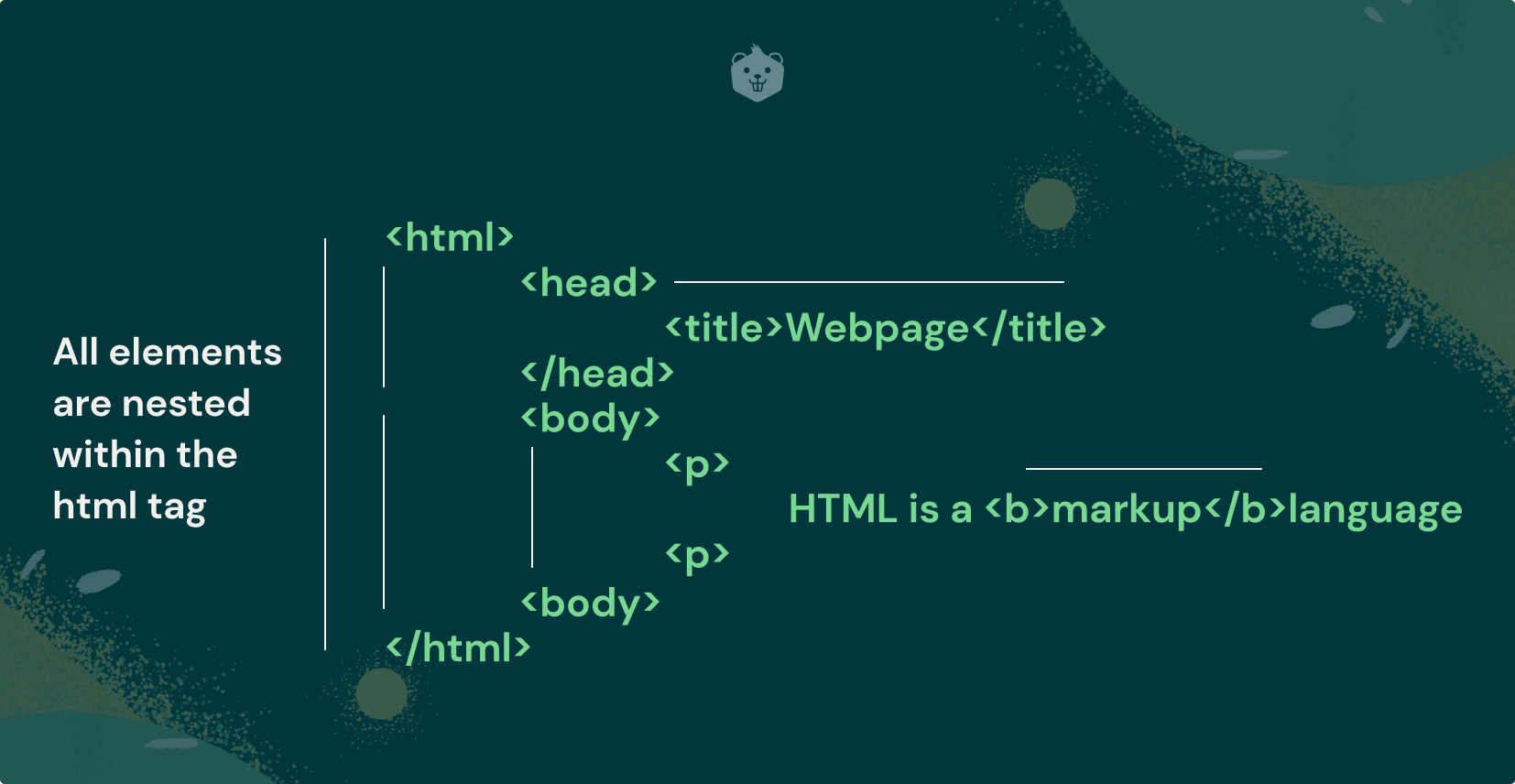
Nesting elements

In HTML, elements can be nested within each other according to the requirements.
Typically, all the elements are nested within the <html> tag. Most of the visible content of the webpage is nested within the <body> tag.
In a hierarchy of the form:
<outer tag>
<inner tag>
</inner tag>
</outer tag><outer tag> is called the parent and the <inner tag> is called the child.
HTML comments
Comments can be included within the HTML file using the comment tag.
Example
<!-- Comments are not displayed by the browser -->

4 important rules and conventions to follow when writing HTML code
- Most HTML tags need to be opened (<tag>) and closed (</tag>) with relevant content within the tags.
- When tags are nested, they must be closed in the order in which they were opened.
Example :
<p>
<b>Text in bold</b>
</p>
- It is a good practice to include a tab space before writing the child element when nesting tags.
- Inserting comments is a good practice as it helps developers understand what the next immediate block of code is about.
Block level and Inline Elements
HTML tags render content in broadly two ways - in blocks, or inline.
Block-level elements
- Block-level elements take up the entire width of the screen being used.
- They always start on a new line.
Example:
<body>
<p>
This is the first paragraph.
</p>
<p>
This is the second paragraph.
</p>
</body>
Output

Inline elements
- Inline elements only take up as much width as is needed.
- They do not start on a new line
Example:
<body>
<span>This is the first sentence.</span>
<span>This is the second sentence.</span>
</body>
Output


Activity 3: Get hands-on with frequently used HTML tags
Keep your editor open, and start typing, as you learn about some HTML tags!
Structuring text in HTML
Structured text is generally made up of headings and paragraphs.
Heading tag
HTML provides six levels of headings.
The hierarchy of heading tags is as follows, with h1 being the largest heading.
h1 is also the most important heading and h6 is the least important.
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
Include the following within the <body> of the HTML document. (Refer to The HTML Document section )
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</bodyOutput

Paragraph tag
The <p> tag marks up paragraphs of text.
Lists
- Ordered lists
- Unordered lists
Ordered lists
The <ol> tag is used to markup an ordered list of items.
The <li> tag is used to markup each item in the list.
Unordered lists
The <ul> tag is used to markup an unordered list of items.
The <li> tag is used to markup each item in the list.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>
Films
</h1>
<p>
This website offers a range of films from thriller movies to science documentaries for you to watch.
</p>
<h2>
Film Categories
</h2>
<ul>
<li>
Movies
</li>
<li>
Documentaries
</li>
</ul>
<h3>
Movies
</h3>
<ol>
<li>
Horror movies
</li>
<li>
Comedy movies
</li>
</ol>
<h3>Documentaries</h3>
<ol>
<li>Nature documentaries</li>
<li>History documentaries</li>
</ol>
</body>
</html>
Output

Pro Tip
Typing “!” and pressing enter on VSCode for an HTML file will give you a basic boilerplate of the HTML document.
Note: This will work only if the file has a .html extension.

Emphasis and importance
The <em> tag is used to emphasize certain text.
Example:
<p>So <em>that</em> was what you were thinking about!</p>
Output

The <strong> tag is used to markup a text as important and displays them in bold letters.
Example:
<p>Please wear a <strong>face mask</strong> before entry</p>
Output

Bold, italics and underline
<b>, <i> and <u> tags can be used to bold, italicize and underline text.
The form tag
The form element is used to collect user details.
There are different ways of providing input to a form.
A form is created using <form> and <input> tags.
<form>
<input>
<input>
</form>
The input tag has many attribute values.
Examples:
<input type = ”text”> Displays a single line text input space.
<input type = “checkbox”> Displays a checkbox for selecting choices.
<input type = “submit”> Displays a submit button for submitting the form
<form>
<h3>Name : </h3>
<input type="text">
<h3>Contact no : </h3>
<input type ="text"><br><br>
<input type="submit">
</form>
Output

The anchor tag
The anchor tag is used to create hypertext. It can create links to any URL. It can create links to relative paths of a directory as well.
A URL or relative path is specified in the href attribute of the anchor tag.
Example:
<a href=”www.google.com” target=”_blank”>Click to visit google</a>
<a href=”#”>Doesn't lead anywhere. This is the root</a>
Output

If you want a link to open in a new tab, you need to use target =”_blank” within the anchor tag.
Example:
<a href=”www.google.com” target=”_blank”>Click to visit google</a>
This will open google.com in a new tab in the browser. Without the target attribute, the link will open in the same tab.
The image tag
The <img> tag is used to add images to a webpage. Like the anchor tag, it also has an attribute called src, in which the URL or the image path must be specified. The height and width of an image can also be specified with the height and width attributes.
Suppose if the browser is not able to load an image, you can display an alternative text in place of the image. Text within the alt attribute must describe the image...
The image tag does not have a close tag. It is usually written in the format
<img src=”image.jpg”>
Example:
<img src="https://www.instagram.com/static/images/web/mobile_nav_type_logo-2x.png/1b47f9d0e595.png" alt="instagram logo">
Note: To get an image’s URL from the web, right-click on an image and click on “Copy image address”. Paste this in the src attribute.
Output

The Instagram logo image is displayed on the browser.
Horizontal rule
You can add a horizontal line anywhere along the entire width of the webpage using the <hr> tag.
Example:
<p>Content above</p>
<hr>
<p>Content below</p>Output

Line Break
The <br> tag makes a break in the text. It can also be used to produce a single line break.
Example:
<p>An old silent pond <br> A frog jumps into the pond <br> Splash, silence again </p>
Output

Semantic and Non Semantic Tags
Semantic tags are used to create elements that have meaning. It conveys the meaning of an element clearly, both to the browser as well as the developer.
Examples of semantic tags are <form>, <strong>, <article>,<section>.
Non-semantic tags convey nothing about the element.
Examples of non semantic tags are <a> , <div> , <span>.
Test your understanding
Q1. The p element is an inline element.
A.True
B.False
Q2. Which HTML element displays the largest heading?
Q3. Which of the following tags should be used to define important text?
- <em>
- <strong>
- <b>
Q4. Which HTML element defines the title of the document?
Related read: 10 Best HTML Projects To Impress Recruiters With
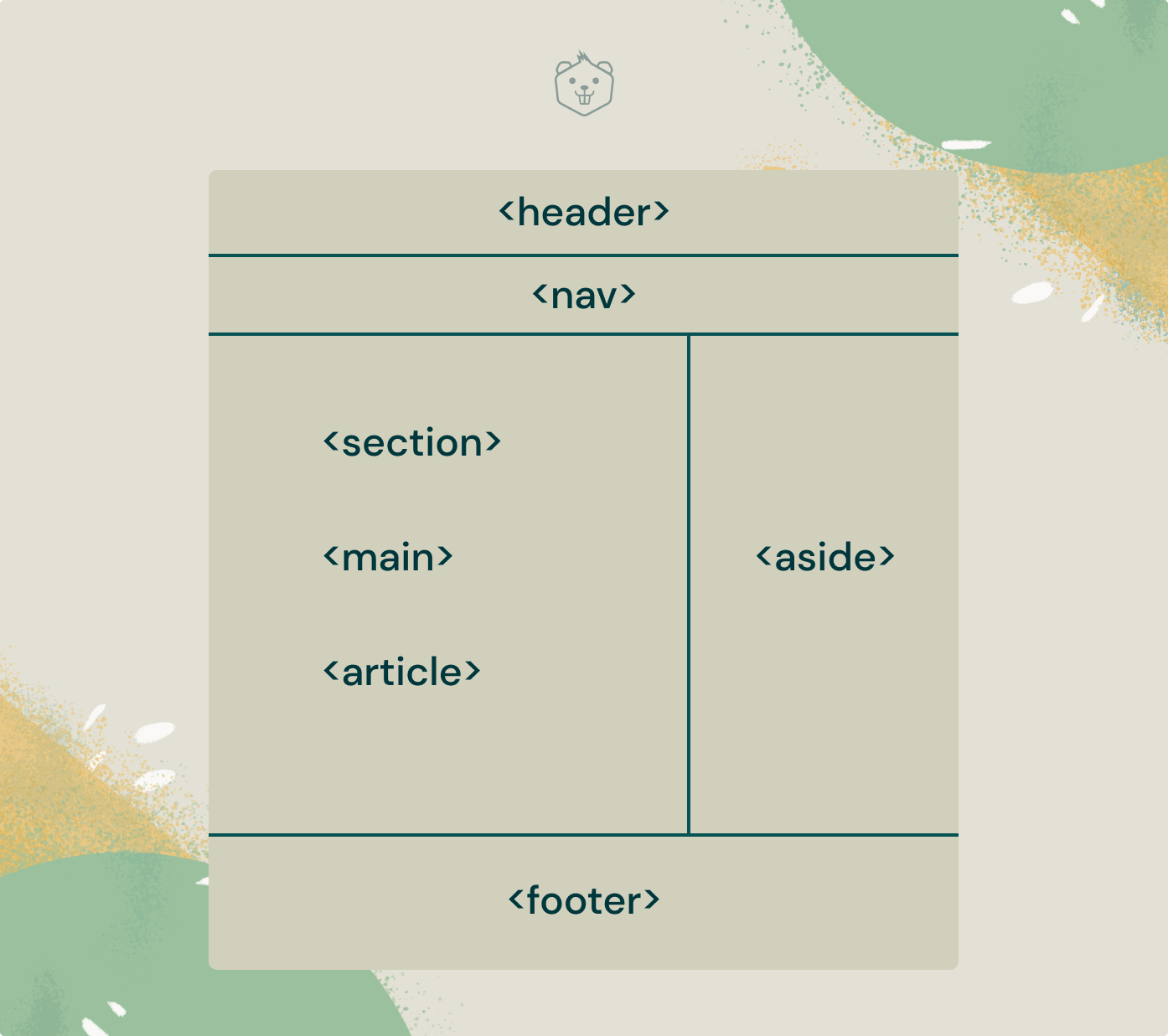
HTML5 Layout Elements
All web pages usually have a standard structure. A webpage is divided into different sections. They are
- Header
- Navigation Bar
- Main Content
- Sidebar
- Footer

Main Content
The main content of the webpage is defined with the <main> tag. This tag should be used only once, and it should be within the <body> tag. The main content of a webpage is unique to the webpage.
Within the main content, you can further divide the content into sections or articles.
An article is an independent piece of content. It is content that makes sense on its own. For example, you could mark up a blog post or a news story as an article with the <article> tag.
A <section> tag is generally used to group related information. For example, sports news can be a section in a news website that groups together articles about sports.
Header
A <header> tag is used to define the header of the webpage. Different sections of the webpage can have their own headers.
Navigation Bar
Every webpage must have a navigation bar so that the user can navigate easily within the webpage, or can visit other webpages with external links.
The anchor tag is usually nested within the <nav> tag to design the navigation bar.
Sidebar
The <aside> tag is used to design the sidebar. The sidebar contains content that is not directly related to the main content but is loosely related. For example, the sidebar of a webpage can display advertisements, most recent posts/articles, categories, etc.,
Footer
The footer of the document is defined with the <footer> tag. It can include information such as the name of the author, copyright information, terms of use, privacy policy, contact information, etc.,
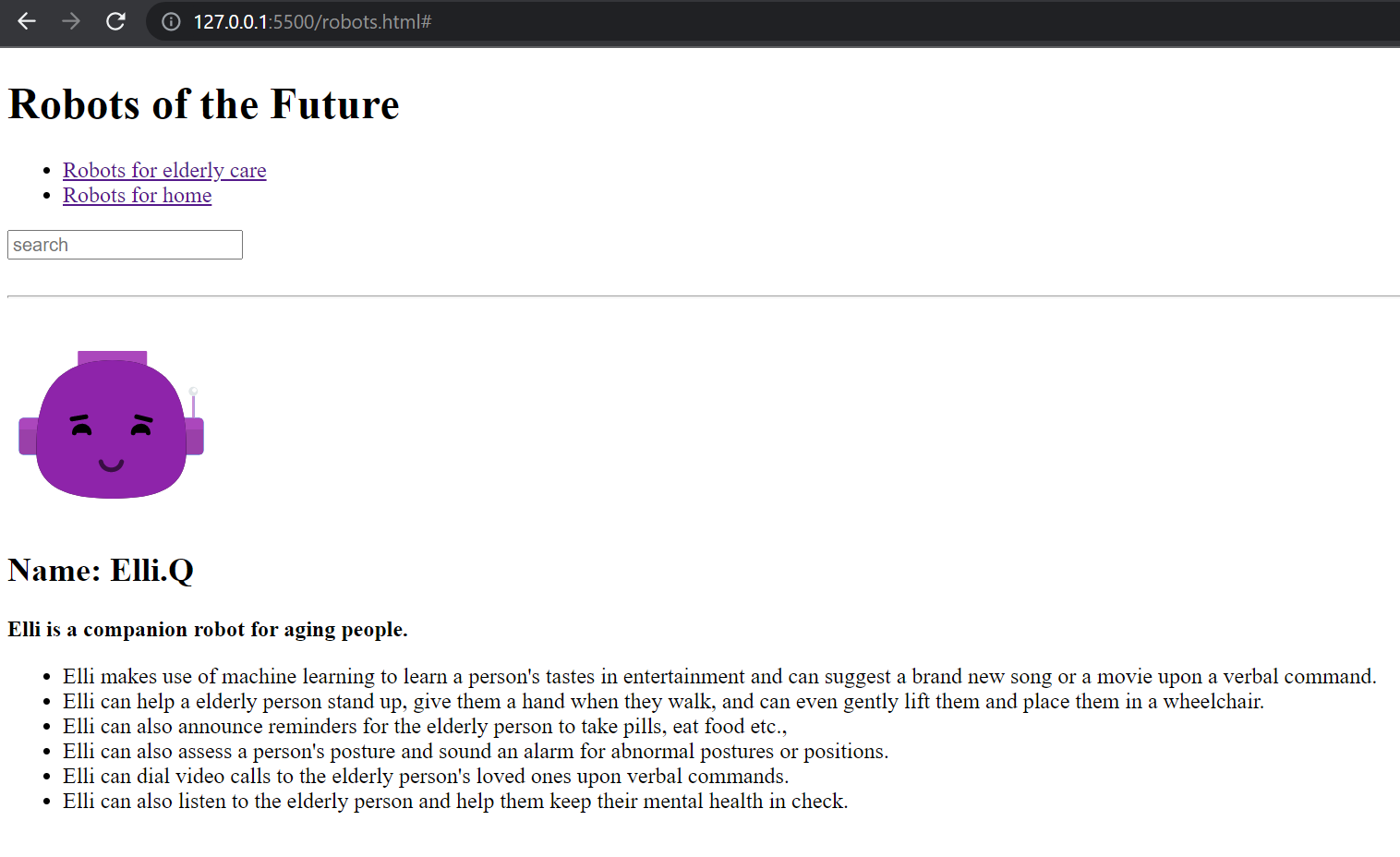
Activity 4: Create a webpage about robots of the future
Now, let’s make use of the HTML5 layout elements and create a webpage.
Open your editor and create a file called robots.html
Refer to the code given below and type it in the editor. Once you’re done, save it, and open the file in your browser.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Robots</title>
</head>
<body>
<header>
<!-- Header -->
<h1>Robots of the Future</h1>
</header>
<nav>
<!-- Navigation bar -->
<ul>
<li><a href="#">Robots for elderly care</a></li>
<li><a href="#">Robots for home</a></li>
</ul>
<form>
<input type="search" placeholder="search">
</form>
</nav>
<br>
<hr>
<!-- Section containing the list of robots and their information -->
<section>
<!--First robot -->
<article>
<img src="https://avatars.dicebear.com/api/bottts/your-custom-fffwseed.svg" height="150px" width="150px"/>
<h2>Name: Elli.Q</h2>
<p>
<b>Elli is a companion robot for aging people.</b>
</p>
<ul>
<li>
Elli makes use of machine learning to learn a person's tastes in entertainment and can suggest a brand new song or a movie upon a verbal command.
</li>
<li>Elli can help a elderly person stand up, give them a hand when they walk, and can even gently lift them and place them in a wheelchair.</li>
<li>Elli can also announce reminders for the elderly person to take pills, eat food etc.,</li>
<li>Elli can also assess a person's posture and sound an alarm for abnormal postures or positions.</li>
<li>Elli can dial video calls to the elderly person's loved ones upon verbal commands.</li>
<li>Elli can also listen to the elderly person and help them keep their mental health in check.</li>
</ul>
</article>
<br>
<hr>
<br>
<!-- Second robot -->
<article>
<img src="https://avatars.dicebear.com/api/bottts/your-cusssdwfoioppikp--tom-fffwseed.svg" height="150px" width="150px"/>
<h2>Name: iARM</h2>
<p>
<b>iARM is a robot that can do all household chores.</b>
</p>
<ul>
<li>iARM will keep the house clean at all times.</li>
<li>iARM is equipped with machine learning and computer vision. It can navigate in the house seamlessly.</li>
<li>iARM will not only clean the floor, but will also dust all surfaces.</li>
<li>iARM can be programmed to make certain dishes and keep them in the oven.</li>
<li>iARM can lift heavy items and place them in appropriate places upon command.</li>
<li>iARM can create a map of the house and can fetch items upon verbal commands.</li>
</ul>
</article>
<br>
<hr>
<br>
</section>
<!-- Footer -->
<footer>
<h2> © Author : Jane </h2>
</footer>
</body>
</html>
Did you notice “©” in the footer? © will display the copyright symbol.
HTML offers many such entities that can help you add different kinds of symbols.
Similarly, add a <article> by imagining another robot of the future and list out what functions they can perform!
Head over to https://avatars.dicebear.com/ , create your own robot image by adding a random seed for “botttts”!
Output


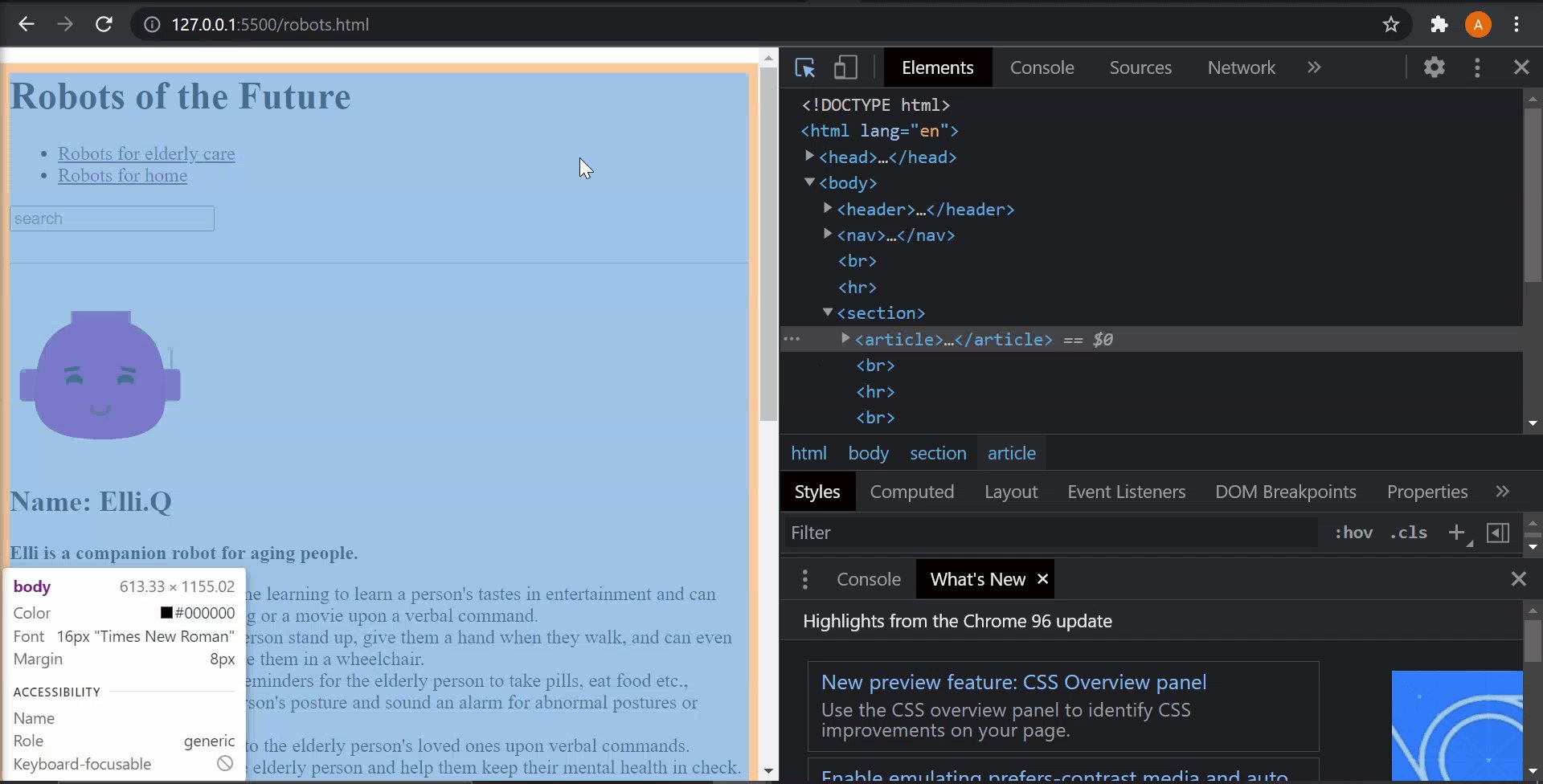
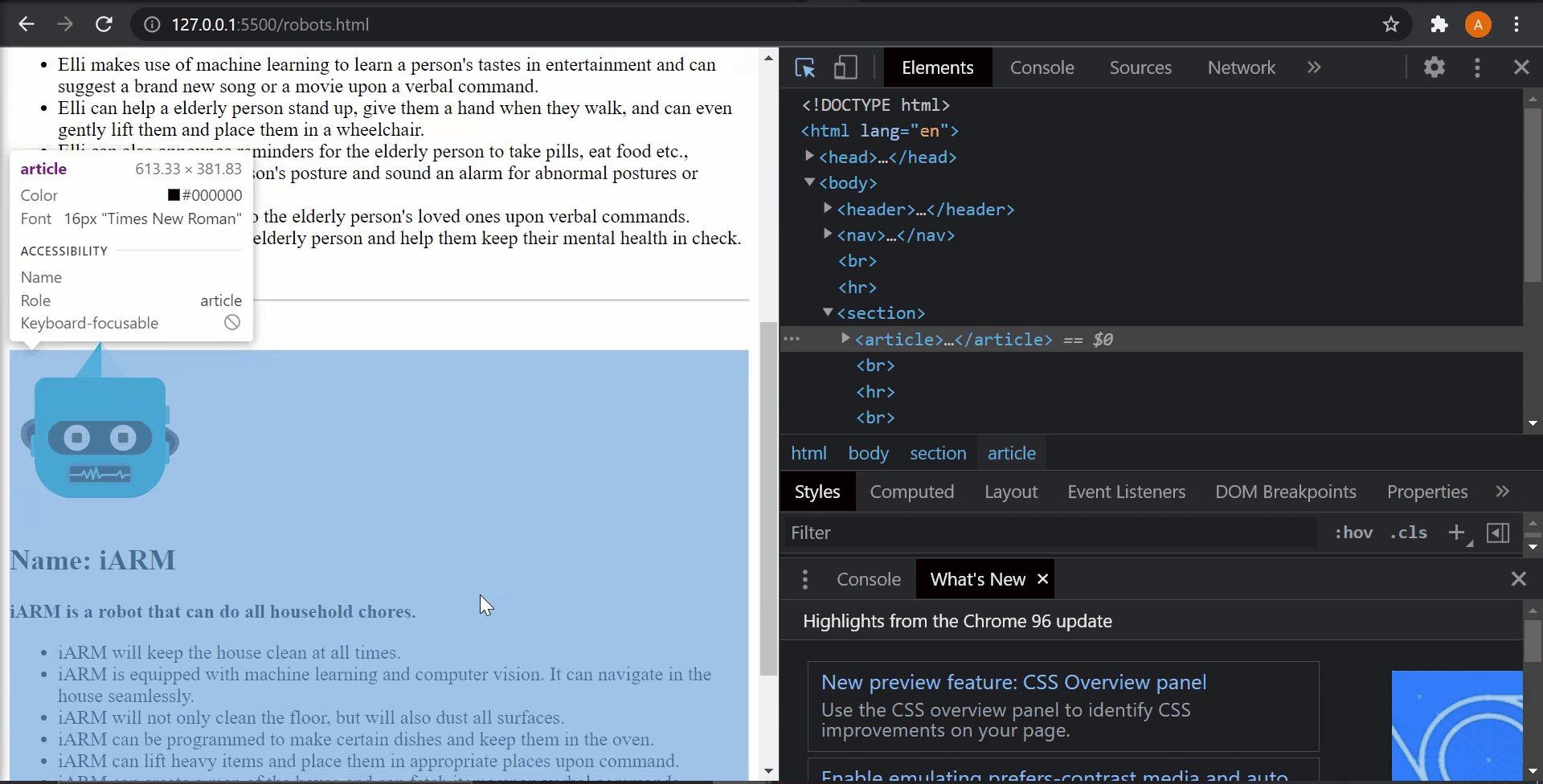
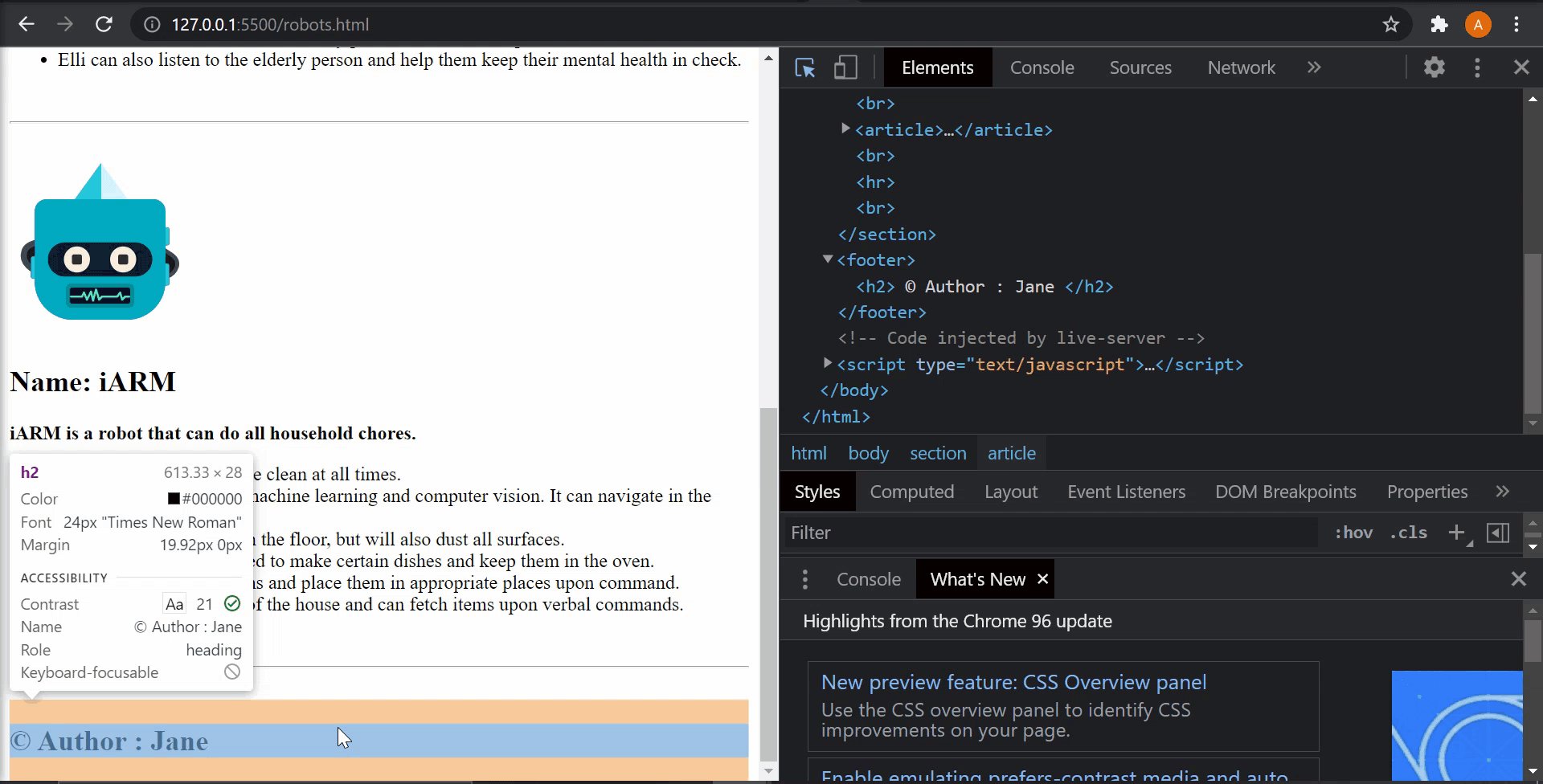
Activity 5: Identify how elements are marked up
Here is a fun activity to see how each element that you have created in the robots.html file is marked up in the browser.
- Open robots.html in Google Chrome.
- Right-click, and select inspect (or press Ctrl+Shift+i)
- Click on the cursor button present at the top left corner of the inspect window.
- Hover on the webpage and you can see how each element is marked up!


Advantages of HTML
HTML is future proof
Tim Berners Lee, the inventor of the world wide web, created the first-ever web page http://info.cern.ch/hypertext/WWW/TheProject.html in 1991, which still renders perfectly on all browsers. This demonstrates the future-proof nature of HTML.
Lightweight
Modern tools such as React require a lot of javascript to be downloaded when a user requests a webpage from the browser. But HTML, by itself, is very lightweight and it does not take a lot of time to download and render on the screen.
Easy to use and learn
HTML is not complex as it is not a programming language. It is very easy to learn and use HTML.
Integration with other languages
HTML can act as the backbone of a webpage. Different languages and frameworks such as javascript, CSS, React, MySQL can be easily integrated. This enables the creation of useful, robust, and attractive websites.
HTML is free
HTML is free, and you need not pay anything to use it.
Browser support
HTML is supported by all browsers. All browsers such as Safari, Chrome, Microsoft Edge support it.
Search engine friendly
Writing good HTML documents helps with search engine optimization (SEO).
Hypertext
The foundation of HTML is hypertext. You can interlink the entire web with hypertext using HTML.
Embed media
HTML5 provides many tags such as <audio> and <video> tags to embed videos and audios in the webpage.
Disadvantages of HTML
Limited to static web pages
Website development with only HTML is restricted to static web pages. You cannot add functionality to your webpage with just HTML. Other programming languages such as javascript need to be used.
Lengthy code
Even though HTML is easy to learn and use, the code for a simple web page itself can be very lengthy.
It is not a programming language
You cannot perform logical calculations in HTML or provide any functionality to the webpage since HTML is not a programming language. It is a markup language.
Test your understanding
Q5. Which HTML tag defines peripheral information?
- <aside>
- <section>
- <article>
Q6. <section> tags cannot be nested within <article> tags.
- True
- False
Don't miss!










