Visual Studio Code has become one of the most popular code editors out there and for good reasons. The number of features and extensibility VS Code offers keeps getting better with time.
VS code offers all the best features required to make development work fun and hassle-free.
Top reasons why developers love VS code editor
- Multiple language support
- Nifty shortcuts
- Ever-growing library of 24000+ extensions
- A plethora of themes to customize your workspace to your heart’s content
If you are new to VS code and want to know the most useful shortcuts to take full advantage of this awesome code editor, you have arrived at the right place.
This blog will take you through the most useful visual studio code shortcut keys, features, and the best extensions to boost your productivity and transform you into a VS Code Ninja!
VS Code Shortcuts for Beginners
1. Zen mode
Zen mode is a distraction-free view, allowing you to focus completely on your code and hide all the toolbars and buttons.
You can activate Zen mode with:
Windows: Ctrl+K Z
Mac: cmd+K Z
or by going to View > Appearance > Toggle Zen Mode.
2. Command Palette
The Command Palette will probably turn out to be the most used feature of VS Code for you if you are new to the editor. It presents to you every functionality, shortcut, and configuration options in the form of a searchable list.
Let’s say you want to format your code and don’t remember the shortcut. Or you might want to simply change some settings, disable all extensions and you don’t want to go through the hassle of finding out where that option exists. Simply start typing what you want VS Code to do in the command palette and it will come up with all sorts of suggested commands to help you out.
You can access the command palette by the following key combination:
Windows: Ctrl+Shift+P
Mac: cmd+Shift+P
3. Search files
If you ever want to search for a piece of text in all your current project files, VS Code allows you to do that by either clicking the Search icon on the sidebar or by using the following keyboard shortcut:
Windows: Ctrl+Shift+F
Mac: cmd+Shift+F
4. Delete the previous word
You can save a lot of time and avoid accidental deletion caused by the usual way of holding down Backspace. Just delete the previous word using:
Windows: Ctrl+Backspace
Mac: cmd+Backspace
5. Select text word by word
Instead of using click and drag to select the text, you can go for various keyboard shortcuts that enhance both speed and precision. One such shortcut allows you to expand your selection word by word. Use the following key combination to achieve that:
Windows: Ctrl + Shift + Left/Right Arrow
Mac: cmd + Shift + Left/Right Arrow
6. Move line up/down
Want to move a certain piece of code to a different place in the current file? Skip the usual Cut-Paste and simply move the current line or selection up/down by using this shortcut:
Windows: Alt+Up/Down Arrow
Mac: opt+Up/Down Arrow
7. Add multiple cursors
Multiple cursors in VS code are great time savers when you want to make the same edits at multiple places. You can add cursors above/below the current line by the following shortcut keys:
Windows: Ctrl+Alt+Up/Down arrow
Mac: opt+cmd+up or opt+cmd+down
In case you want to add cursors at different places manually, you can use Alt+Left Click
8. Delete line
You can quickly delete the current line in one go instead of having to press the backspace or select the whole line. Use the following shortcut to achieve that:
Windows: Ctrl+Shift+K
Mac: cmd+Shift+K
9. Comment lines
Commenting out old code to test some newly written lines of code? VS Code can make the whole process much simpler by allowing you to turn multiple lines into comments at once.
Use the following shortcut to comment the current line or multiple lines if they are selected:
Windows: Ctrl+K Ctrl+C
Mac: Cmd+K Cmd+C
Remove commenting from current or multiple selected lines by using:
Windows: Ctrl+K Ctrl+U
Mac: cmd+K cmd+U
You can toggle comments using:
Windows: Ctrl+/
Mac: cmd+/
10. Select all results of a find operation
You can quickly select all occurrences of a find operation using this shortcut. It automatically adds multiple cursors at each occurrence. You can easily replace the text as well as start writing at each occurrence simultaneously. Pretty useful when you have to make similar edits at multiple places!
Windows: Alt+Enter
Mac: opt+Enter
11. Toggle sidebar
Need more screen space? With this shortcut, you can quickly expand/collapse the sidebar when not in use.
Windows / Linux: Ctrl+b
Mac: cmd+b
12. Auto save
Forgetting to save your changes might lead you to run old code while testing. While VS Code keeps your changes in memory so that you can manually save them later if you want you can enable auto saving of your work by following the steps given below.
Open settings.json with Ctrl + , (Mac: cmd + ,)
Set "files.autoSave": "afterDelay"
Alternatively, you can also toggle Auto Save from by navigating to File > Auto Save..
13. Split view / Side by side editing
VS Code allows you to use split view while editing your files. So that you can have multiple files open at the same time on the screen. Split view is very useful when comparing or editing two or more related files.
Windows / Linux: Ctrl+
Mac: cmd+\ or cmd then select a file from the File Explorer.
14. Join line
Sometimes, a statement written in a single line turns out to be a lot more readable than multi-line statements. Code formatting can produce a lot of multi-line statements that you might want to revert back to a single line. Using the join lines shortcut, you can do that easily.
Windows / Linux: This action is not bound to any key by default. You can open keyboard shortcuts through the command palette and bind editor.action.joinLines to any key combination of your choice.
Source: https://github.com/microsoft/vscode-tips-and-tricks
15. Switch between views
We have already discussed what split view is and how to enable it. Once you have multiple files open in split view and you need to switch between them you can use
Windows / Linux: Ctrl+1, Ctrl+2, Ctrl+3
Mac: cmd+1, cmd+2, cmd+3
Note: the number represents the position of the split view window you want to switch to.
16. Copy line up / down
Whenever you want to add multiple similar lines in a file (could be multiple variable declarations, JSON key-value pairs etc.), It is almost always easier to write it once and then copy it over. You can make that even quicker by just using this shortcut and quickly copy the current line to the top or bottom.
Windows / Linux: shift+alt+down or shift+alt+up
Mac: opt+shift+up or opt+shift+down
17. Shrink / Expand selection
Shrink / Expand the current selection through blocks of code. Useful when you need to quickly and precisely select text within a particular code block.
Windows / Linux: shift+alt+left or shift+alt+right
Mac: Ctrl+shift+cmd+left or Ctrl+shift+cmd+right
18. Navigate to a specific line
You must have seen line numbers being mentioned in error messages. Now, instead of scrolling all the way to the line number to fix the error, all you have to do is tell VS Code what line number you want to navigate to and save yourself the manual effort of scrolling. Handy, right? Simply use this shortcut and enter the line number you need in the command palette that pops up:
Windows / Linux: Ctrl+g
Mac: Ctrl+g or cmd+p
19. Undo cursor position
Return the cursor to its previous position in the file. Useful when navigating to distant sections of code and then having to return back.
Windows / Linux: Ctrl+u
Mac: cmd+u
20. Trim trailing whitespace
Trailing whitespaces may look harmless but they may become a reason for bugs in certain environments. That’s why it is always a best practice to not keep them lying around in your code, irrespective of the language. You can trim trailing whitespace from the current line by using this shortcut.
Windows / Linux: Ctrl+k Ctrl+x
Mac: cmd+k cmd+x
21. Code formatting
Writing well formatted and readable code is a recommended practice. But all of us have been in situations where doing so manually just isn’t feasible. VS Code allows you to quickly format your code as well.
Format currently selected source code
Windows / Linux: Ctrl+k, Ctrl+f
Mac: cmd+k, cmd+f
Format complete document
Windows / Linux: shift+alt+f
22. Select current line
Select the current line quickly without having to use the mouse or touchpad.
Windows / Linux: Ctrl+l
Mac: cmd+l
23. Code folding
Working with lengthy files and multiple blocks of code? Folding the blocks not currently in focus can help you focus and save you from distraction or accidental edits.
Windows / Linux: ctrl+shift+[ and ctrl+shift+]
Mac: alt+cmd+[ and alt+cmd+]
24. Open markdown preview
Markdown (.md) files are widely used for documentation and readmes. It has its own simple syntax to format and display text in a variety of ways. You can easily render and display Markdown files with proper formatting in VS Code too.
Just use the following key combination when you have a Markdown (.md) file open:
Windows / Linux: ctrl+shift+v
Mac: shift+cmd+v
25. Side by side Markdown edit and preview
Editing your own README.md for your project repo? Simply open the Markdown file in split preview. Here you will be able to make edits and view them instantly in the preview.
Windows / Linux: ctrl+k v
Mac: cmd+k v
Some more useful features in VS code
1. Emmet Syntax
Emmet is a markup expansion tool that allows you to write HTML in a blink. If you are working on any web development project, this can come in very handy as it will save you a lot of time spent writing pure HTML. VS Code supports Emmet syntax natively, no extensions required.
2. CLI tool
VS Code also packs in a command line interface (CLI) shortcut. So if you are someone who uses terminals regularly, then you will surely like how handy VS Code’s offering can be. You can use the ‘code’ command to do a variety of tasks. Some of them are listed down for you.
Open the current directory in the most recently used code window
code -r .
Create a new window
code -n
Change the language
code --locale=es
Open diff editor
code --diff <file1><file2>
See help options
code --help
Disable all extensions
code --disable-extensions
3. Browse github repositories
Want to browse github repositories in your favourite code editor? Just add ‘1s’ after github in a github url and press Enter in the browser address bar for any repository you want to browse in an online VS Code environment!For example, in order to view https://github.com/microsoft/vscode in github1s,you can go to https://github1s.com/microsoft/vscode
4. Setup VS code as default merge tool
If you are using git for version control, you might have been greeted with a not-so-intuitive command line interface while trying to merge conflicting changes. How about using something more friendly as git’s default mergetool? You can easily configure VS Code as the default merge tool for git by executing this command in the command line or terminal.
git config --global merge.tool code
VS Code Extensions
1. ARM Template Viewer
Azure Resource Manager (ARM) templates are used to define Azure resources and their relationships in JSON format. They can be used for easy deployment/redeployment of Azure resources. ARM Template Viewer allows you to easily view a graphical preview of resources and the links between them. This extension will come in handy if you are getting started with, or learning more about Azure Cloud.
2. Peacock
Peacock gives different colors to different VS Code workspaces, allowing you to easily color-code and distinguish the multiple projects you might be working on.
3. Error Lens
By default, errors and warnings are represented by red and yellow squiggly lines below problematic pieces of code. And in order to read what the error is about, you have to hover over that piece of code. Error Lens is an extension that displays errors, warnings and suggestions right next to the faulty piece of code.
4. GitLink
This extension allows you to open the current file's github link in the browser. Can be handy when you want to check history, branch versions etc.
5. Visual Studio IntelliCode
This extension provides AI-assisted development features including autocomplete and other insights based on the current code context.
6. Marquee
Marquee is a personalised home screen for VS Code. Browse news stories, trending github repos, create and track todos, everything without leaving your favourite editor.
7. Live Server
Live Server allows you to launch a local development server with live reload support. Your browser will automatically refresh any time you make changes so you can avoid relaunching.
8. GitLens
GitLens supercharges your git experience in VS Code. For each line of code, it can tell you who made the last edit and when (git-blame annotations). GitLens also allows you to browse file and git-blame history.
9. ngrok for VS Code
Ngrok is a service that allows you to expose a web server running on your local machine to the internet. One scenario where this could turn out to be useful is when you are developing a web app and need to quickly test how it would look on a mobile device. Instead of having to deploy it somewhere, you can simply tunnel localhost through ngrok and access it through the mobile device. Ngrok for VS Code allows you to quickly control ngrok from the VS Code command palette.
10. Rainbow CSV
Highlight columns in comma, tab, semicolon and pipe separated files.
11. Path Autocomplete
Remembering long file paths and having to type them out while working is a big hassle. VS Code already has Intellisense for code completion. What if I told you, Path Autocomplete is an extension that is just like Intellisense, but for file paths! So whenever you will set out to write a long file path in your code, this extension will give you suggestions and complete it for you. Awesome! Right?
12. Paste JSON as Code
Infer the structure of JSON and paste it as equivalent types in many programming languages.
13. Remote Development
Allows users to open any folder on a remote machine, container or in Windows Subsystem for Linux(WSL) and take advantage of VS Code's full feature set.
14. Settings Sync
This extension allows you to save and synchronize all your settings, snippets, themes, file icons, key bindings, workspaces and extensions to github and easily restore them across multiple machines.
15. Toggle Quotes
Easily cycle between single, double and backtick quotes in text enclosed within these quotes.
16. Todo Tree
Todo Tree adds colors and custom highlighting to your TODO comments (or custom keywords) making them stand out. You can view all your tags in a sidebar.
17. Bracket Pair Colorizer
With a lot of complex and nested code, it becomes very difficult and time consuming to tell which brackets match up with each other. This extension gives different colours to different bracket pairs to help you distinguish them better.
18. Auto Rename Tag
This extension automatically renames paired HTML/XML tags. So if you rename an opening <div> tag to something else, its paired closing </div> tag gets renamed by itself.
19. CodeRoad
Play interactive tutorials inside VS code editor.
20. Polacode
Polacode allows you to take a beautiful snapshot of your code!
21. carbon-now-sh
Send your code to carbon.now.sh and create a beautiful snapshot. A nice alternative to Polacode.
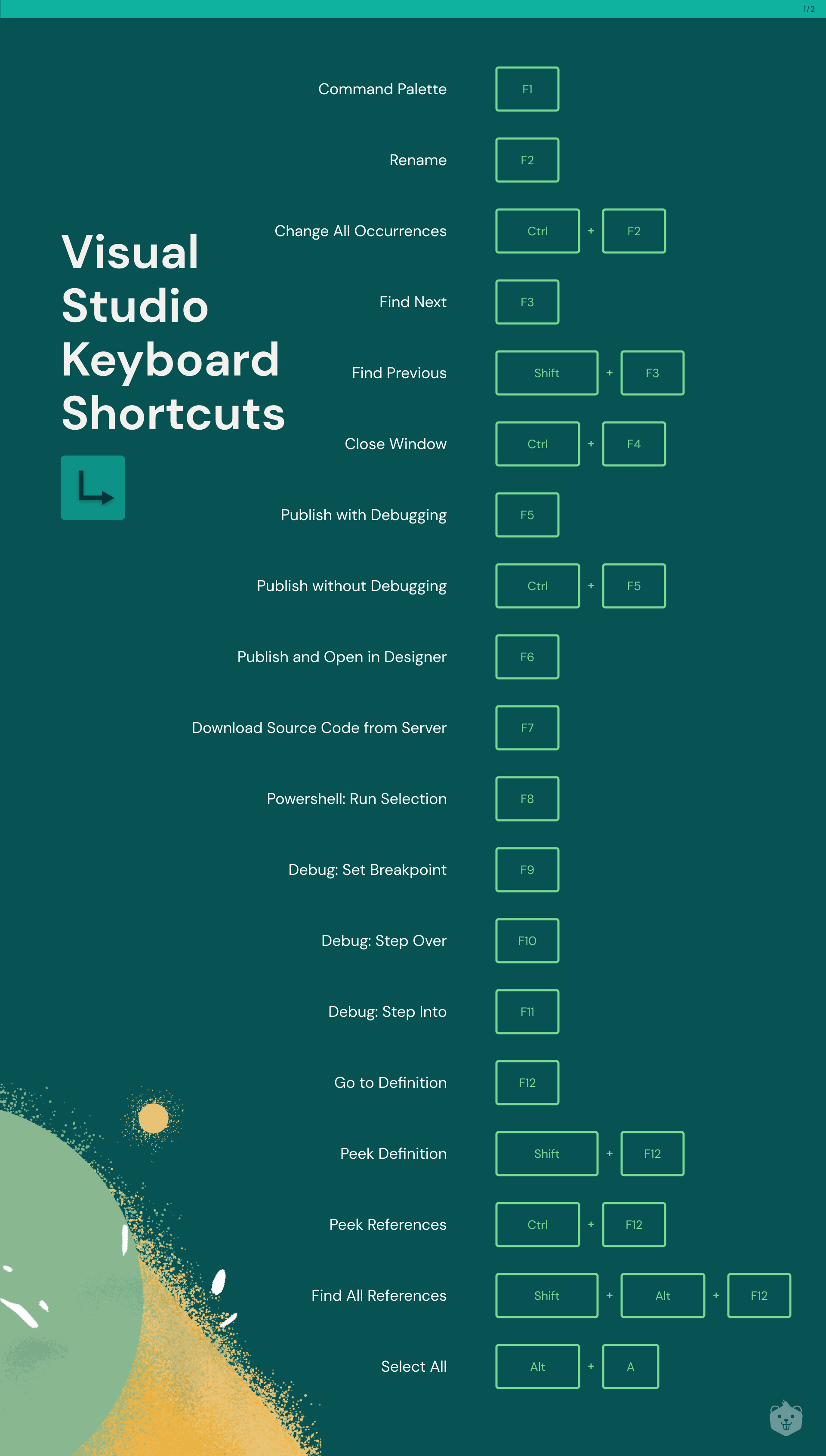
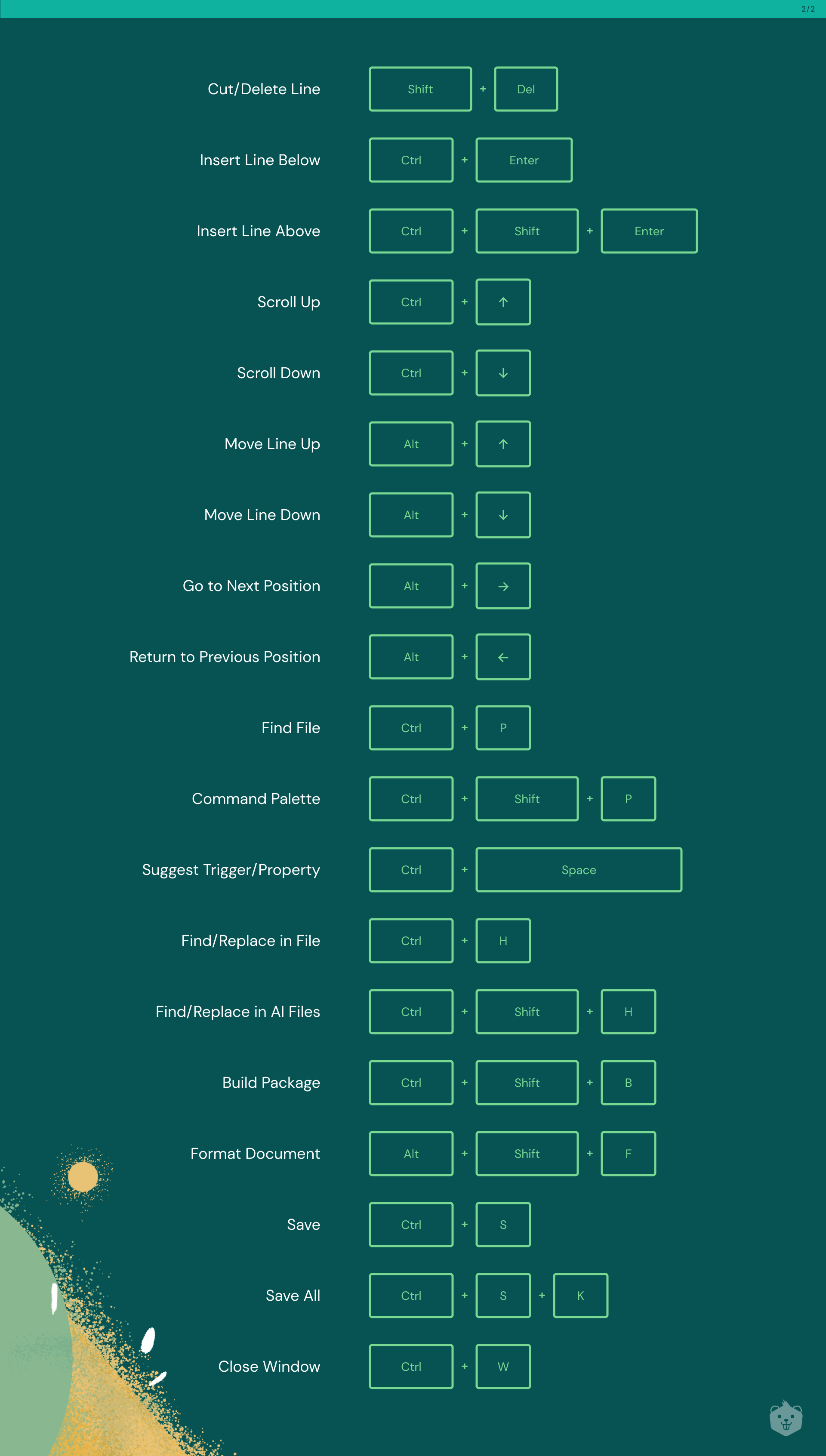
Bonus: VS code shortcuts cheat sheet!


Did we miss something? Share it with us and the community in the comments below.
Happy Coding!