Master The Art Of Web Development With A Complete List Of Intriguing And Free Web Development Projects
When you're a fresh-faced web developer, it might be difficult to secure your first job, whether you're self-taught, a Bootcamp grad, or have a college degree. You know you’ve got the skills to do the job. The questions are,
- How can you convey this to hiring managers and impress them throughout the interview process?
- How can you ensure that you are even considered for an interview in the first place?
- How can you gain valuable work experience that will help you in your job search?
For job searchers and career changes, it's a typical stumbling block.
Free Resource: Download the Complete Developer Report to gain insights on developer job opportunities in 2021-2022.
Many employers prefer candidates with work experience, but how can you get it if you don't have one?
When it comes to showing employers that you're job-ready, it's all about getting your hands dirty and putting your skills to use. As a result, continuing to learn and improve is important.
The more projects you work on, the more you'll have to discuss in an interview.
An ideal web developer’s portfolio is like a personal website that consists of the following:
- Abilities and areas of competence
- Projects you’ve worked on
- GitHub links for the projects
- Contact information
Bonus resource: Tips and Tricks to highlight projects in your resume
Now if you’re wondering how to find projects that interest you and look attractive in your portfolio, you’re at the right place.
Crio Projects Hub houses a collection of innovative project ideas in React, Python, JavaScript, and other programming languages. And you can complete them on your own by following the recommended action plan.
In the following sections of the blog, you will find extremely relevant web development projects that are sure to stand out in your developer portfolio. And the best part is - all projects are free!
So, dive in and get started right away.
TinyMCE Synonyms Plugin

TinyMCE is a robust and adaptable rich text editor that can be integrated into online applications.
TinyMCE editor is frequently used in the development of admin and content creation consoles for Material Management Systems where the content requires particular formatting choices.
But first, what exactly is a rich text editor?
You may modify the look of your text in most parts of the system where text can be input by utilizing the rich-text editor, often known as a WYSIWYG (What You See Is What You Get) editor. The rich-text toolbar includes icons for text editing and formatting. In addition to text, you may use the rich text editor to insert photos, links, audio, and video. The Rich Text Editor toolbar has a number of icons.
TinyMCE is also extremely expandable in the sense that one can create their own features like plugins and easily integrate them with the editor.
Assume that you have a CMS page where content producers may generate and update their material. Now, they want to utilize a different term that has the same meaning as a specific word they have in mind while creating a piece of material. Obviously, they could have used Google in a new window to locate the synonym, would it not be smoother if they didn't have to leave the editor?
That's exactly what you will enable users to do with this plugin.
Skills to gain from this project
In this project, you will be creating a plugin for the TinyMCE rich text editor that searches for synonyms of typed-in terms and inserts them at the cursor point in the editor upon selection.
Throughout this adventure, you will face and master the following skills:
- Asynchronous JavaScript: a full-fledged dynamic programming language that may be used to make a website more interactive.
- DOM Manipulation: links web pages to scripts or computer languages by describing a document's structure.
- Advanced CSS: CSS positioning, ViewPorts, Pop-Ups.
- HTML: the technology that defines the structure of a website.
- REST API: API that meets the standards of the REST architectural style and allows interaction with RESTful web services.
- Unit Testing: individual units or components of the software are tested in software testing.
Also read: Top 10 HTML Projects for Beginners and Advanced developers
This plugin may be used to significantly enhance user productivity in the admin interfaces of blogging sites or any other text content creation web apps that use TinyMCE as the rich text editor.
Who should try this project
Prerequisites
A basic grasp of common web technologies such as JavaScript, HTML, and CSS is required for this project. A few tips on leveraging third-party APIs and web design can also aid you along the way. If you're new to it, you'll rapidly take it up since you'll feel compelled to learn it through the learn-by-doing approach.
Time required
The time it will take to complete this project is estimated to be between 15 and 20 hours.
Difficulty level
If you are new to web development, this project will be of intermediate difficulty. That said, this is a great project for you to pick up web development skills in a quick and hands-on way.
It will be a cakewalk for you if you are familiar with some of the web technologies utilized here and will greatly enhance your dev portfolio and skill set.
Grow your web development skills with resume-worthy projects - Download and Start for Free
Multiplayer Game - Connect4

We all can admit that playing games with others, whether physical or video games, is such a great deal of fun. Multiplayer games are video games that allow many people to play the same game at the same time on the same computer via split-screen or on other machines connected via an internet game server or LAN.
This is the project for you if you've ever wondered how multiplayer games are produced or if you've ever wanted to make a game as a side hustle. In this Python project, you will create a multiplayer Connect4 game for you and your friends while also developing an understanding of how they work internally and add this side hustle to your portfolio.
Skills to gain from this project
Using PyGame, Sockets, and game development fundamentals, you will create a multiplayer Connect4 game in Python from the ground up. Connect 4 is a well-known game with several variations. The object of the game is to line up four coins in a straight line in any direction (top to bottom, left to right, or diagonals) before your opponent. You will be able to master the following libraries and concepts:
- PyGame: a cross-platform collection of Python modules for creating video games. It comprises computer graphics and sound libraries that are intended for use with the Python programming language.
- Game Networking: computer networking that details state synchronization, entity interpolation, input prediction, and lag compensation for multiplayer games.
- Socket Programming: a method of linking two nodes on a network so that they may interact with each other. One socket (node) listens on a certain port at an IP address, while another socket reaches out to the other to establish a connection. While the client attempts to contact the server, the server creates a listener socket.
- Game engine: it was developed to make games, much like any other IDE for programming in a certain language.
Pygame is extensively used for a variety of purposes, including game development and user interface design. Sockets are commonly used for internet communication. Sockets are used by a number of prominent apps, including Ola, Amazon, and Grofers. This project's multi-user application learnings may be applied to develop more complicated systems and games that support a wider range of features and even concurrency.
Who should try this project
Prerequisites
This project is ideal for those who are familiar with Python and the principles of computer networking. Bonus if you are someone who is curious about the internal workings of your favorite multiplayer games. Various libraries will be utilized, and new terminology will be learned as the project progresses.
Time required
This project is expected to take between 20 and 25 hours to finish.
Difficulty level
If you're new to computer science, this project will be a challenging task for you to complete and is not a suitable place to begin. It is recommended to complete a beginner Python project before jumping into building this game.
This is a great side project for those who have worked on Python and learned computer networking before. This is the perfect project to polish your web development and designing skills.
Build another cool game using Java - Breakout Ball Game
Sorting Visualizer

You would have come across numerous sorting algorithms like bubble sort, selection sort, insertion sort, quick sort in your DSA classes. You would have even learned their time complexity and internal workings, and then forgotten about them :)

With the assistance of this project, you will be able to visualize it and create a mental impression of it so that you never forget it again. And guess what?
All of this will result in further learning of web development skills and be a valuable addition to your dev portfolio skills.
After completing all of the visualizations, the application will be ready to be deployed and hosted live on the internet. You will publish your hard-worked code on GitHub and host your app live on Netlify. You can then share the URL with your colleagues before adding this project to your CV.
Skills to gain from this project
In this project, you will make a web application with HTML, CSS, and Javascript to demonstrate how various sorting algorithms operate. You will be able to view several sorting algorithms and have a thorough understanding of how they function and why one is superior to another. You will earn the following abilities while working on this project for the dev community out there:
- Bootstrap: a popular framework for creating mobile-first, responsive websites
- Netlify: platform as a Service (PaaS) that unifies and automates all of the services required to create modern online projects.
- GitHub: provides Git's distributed version control and source code management tools, as well as its own.
Bonus Resource: Learn how to use Git with 50+ Essential Commands - Free
- Sorting Algorithms: a family of algorithms that puts elements of a list in a certain order.
- Asynchronous JavaScript: things that are asynchronous may occur independently of the main program flow.
While working on it you will acquire a deeper understanding of the project's phases. For example, producing a proof of concept will show you that there are several steps to consider, such as designing the basic layout, styling it, and adding the functions.
Who should try this project
Prerequisites
This project demands a thorough understanding of web technologies such as JavaScript, HTML, and CSS. A design background will enhance the appearance and feel of your app. Although, if you are a newbie in design, you may start with visualization and enhance it as you go.
Grow your skills in HTML, CSS, JS, and more by building these noteworthy projects. Complete projects by following a step-by-step plan. Download Now
Time required
This project is expected to take between 20 and 25 hours to finish.
Difficulty level
This project is a terrific place to start for DSA enthusiasts and dev rookies, as well as a refresher for experts who have dabbled in data structures and algorithms using Javascript in the past, as well as web developers. Feel free to use the approach to display any algorithm of your choice, so be creative!
Online Code Editor (React)

Code Editor is a text editor with a focus on software development. A source code editor can be used as a standalone application or as part of a larger working environment (IDE). Without a code editor, a developer's existence would be incomplete. It's great for project management since it displays the syntactic parts of your programs and has a number of tools to help you write them, including auto-complete, compile/build/run, and a help menu to help with all available features.
Here you will create an online code editor for HTML, CSS, JS code snippets using only HTML, CSS, and React. The functionality of the code editor will be comparable to that of codpen.io.
Skills to gain from this project
The majority of developers are unfamiliar with code editors. You will dissect the editor's workflow and demonstrate how to use the same technology you have always heard about. The following libraries and tools will be used:
- React: a JavaScript library for creating user interfaces or UI components on the front end.
- Web Hosting: to make your website accessible to everyone via the World Wide Web.
- Web Development: work involved in developing Web services for the Internet or an intranet.
- GitHub: to host your deployed code-editor.
Online code editors can be used for a variety of purposes, including online interviews and hirings. Observing how candidates approach challenges and interact with code is beneficial, Prototyping because sharing and collaboration tools are readily available, you can quickly check your ideas and receive rapid input from others, saving you the time and work of establishing a local presence.
Who should try this project
Prerequisites
This project requires a thorough understanding of web technologies such as JavaScript, HTML, and CSS, and basic exposure to React.js. Any experience with React or any other JS framework for the frontend is an added advantage. If you're a JavaScript beginner, complete a beginner-friendly JavaScript project before building this online code editor.
Time required
This project is expected to take between 35 and 40 hours to finish.
Difficulty level
This intermediate project is perfect for you if you have been looking to create something to boast your acquired skills. That said, this is a refresher project for experts who have dabbled in web development using JavaScript in the past.
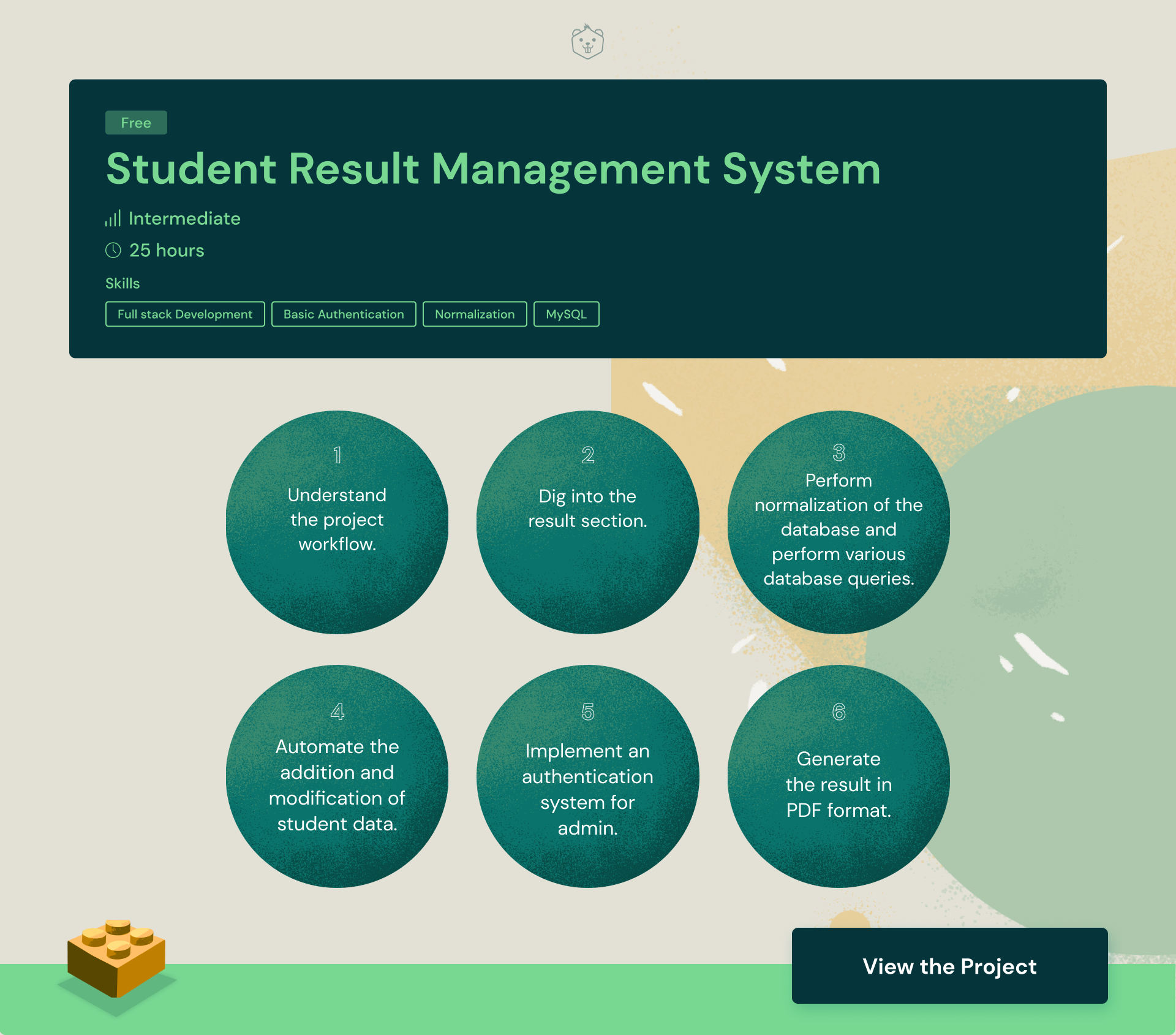
Student Result Management System

There are various examination results you hear every now and then such as school exam results, competitive exam results, college semester exam results, and so on. Have you ever thought about how it generates a result by simply entering student information? (Given the massive amount of information present of millions of students.)
Have you ever considered making one?
You will be wearing a creator hat in this project and building a full stack website that takes student information from a database as input and outputs a PDF of the student's results. The results can also be downloaded and shared.
The three areas to implement in this project include:
- Result Section for students
- Database for storage
- Admin Section for administrative purposes
Skills to gain from this project
Throughout this project, you will use a Top-Down approach, which means you will start from the end objective and work your way back to the beginning. During implementation, you will get to know the following technologies and approaches:
- PHP: A general-purpose scripting language with a focus on web development.
- XAMPP Server: A popular PHP programming environment and a free and open-source cross-platform web server solution stack.
- MYSQL: Relational database management system that is open-source.
- Database Normalization: To decrease data redundancy and enhance data integrity, a relational database is structured according to a sequence of normal forms.
- Authentication: the process of recognizing a user's identity.
PHP is used by 6.3M developers. Find out where PHP stands in comparison to Jother programming languages - Download Report
You will be able to develop and operate a result portal as well as other types of management systems for your school or institute with the skills you gain in this project.
Moreover, you will be able to lead your university toward a digital India :)
This will automate all of the human data entering and querying that is necessary to obtain results, as well as greatly reduce the time it takes to generate results, resulting in increased efficiency.
Who should try this project
Prerequisites
This project requires a basic familiarity with frontend web technologies like HTML, CSS, and PHP. Having a basic understanding of relational databases is beneficial. These abilities are not required and can be acquired while completing the project's implementation activities.
Time required
This project will cost between 20 and 25 hours to finish.
Difficulty level
If you are new to web development, this project will be a challenging task for you to complete and is not a suitable place to begin. It will be a great side project for those who have worked on web apps before and want to polish web development and designing skills.
Also, check out:


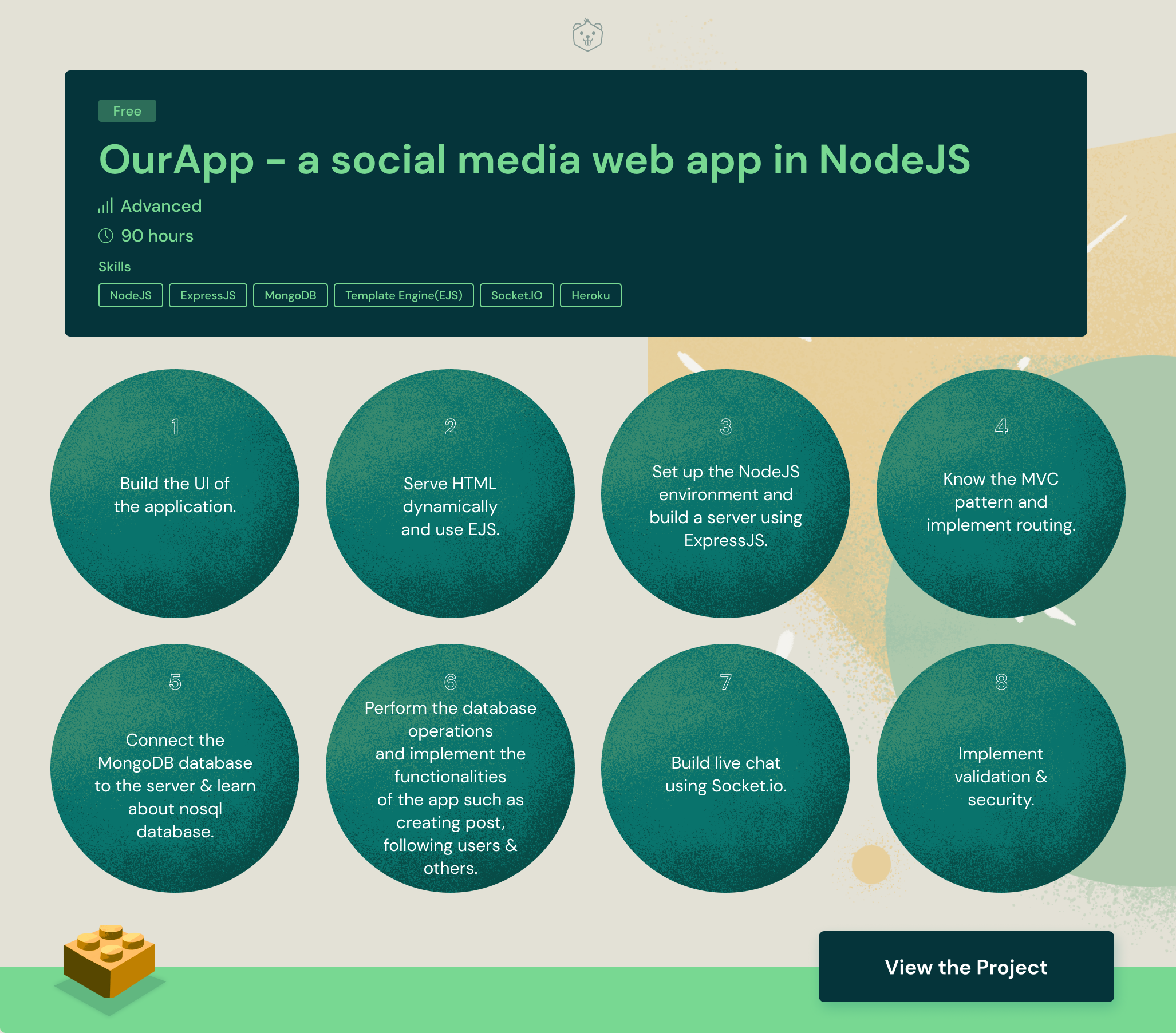
OurApp - a social media web app in NodeJS

OurApp is a basic real-world application in which users may post brief tweets, follow one another, and communicate. Consider it a miniature Twitter. You will begin by supporting basic Twitter features and then expand based on your time and needs to support numerous Twitter features that you desire.
After understanding HTML, CSS, and basic JS, this project will let you dive deeper into full stack development utilizing NodeJS, ExpressJS, and MongoDB. You will implement a private chat feature using Socket.io just like Whatsapp. You will also take care of things like Authentication, Authorization of users, Validation of requests, etc which are necessary in real-world applications.
The main objective is to learn NodeJS and MongoDB and start your full stack adventure by working on this project. Although developing a full stack application on your own is tough, researching and constructing such apps will help you hone your skills.
Building this project will be an interesting challenge that will require you to study and investigate the MVC pattern, a NoSQL database (MongoDB), and other topics. With the aid of comprehensive instructions given for the project, you can complete this task all by yourself.
Skills to gain from this project
In this project you will be building and deploying a full stack online application, OurApp (a social networking app), utilizing NodeJS, ExpressJS, MongoDB, EJS (Template Engine for server-side rendering), and Heroku. Throughout this journey, you will get your hands dirty on the following cutting edge technologies:
- NodeJS: Back-end JavaScript runtime environment that runs JavaScript code outside of a web browser.
- ExpressJs: NodeJS backend web application framework for building web applications and APIs.
- MVC Architecture: The model, the view, and the controller are the three primary logical components of an application that are separated by an architectural pattern. Each of these components is designed to handle particular parts of an application's development.
- MongoDB: Document-oriented database application that runs on multiple platforms. JSON-like documents with optional schemas are used.
- Socket.Io: Real-time web application JavaScript library. It facilitates bidirectional, real-time communication between web clients and servers.
- Heroku: platform as a service that allows developers to build, execute, and manage applications fully in the cloud.
- EJS: Minimal templating language that uses plain JavaScript to generate HTML markup.
To make this app more useful, you can include private chat, picture upload in the post part, and a like and comment function once you finish it.
After completing everything, you will have a solid understanding of how your favorite social media platform works.
As new technologies enter the market, the demand for full stack developers will constantly rise. While it has a lot of bells and whistles, you'll also have to learn a lot of things that other developers don't have to, which might be intimidating. The best way to learn and showcase your dev skills is by making projects and learning along the way because this is how modern industry works.
Also read: How to add projects in your resume in The Ultimate Software Developer Resume Guide
Who should try this project
Prerequisites
A firm knowledge of common web technologies such as JavaScript, HTML, and CSS is useful for this project. Experience of working with a web app before will aid your code maintenance and design process necessary to build this app.
If you are new to these technologies, complete one of the easier projects recommended above, and you will be set to work on this project.
Time required
This project is expected to take between 80 and 90 hours to finish.
Difficulty level
If you are new to web development, you will find this project challenging to complete.
However, this is an excellent side project for experienced web developers who have used the above-mentioned technologies. Once you've completed this project, you'll be more confident and feel proud that you've added something worthwhile to your portfolio.
Before you go..
Get the Complete Developer Report 2021. Here's what you'll find inside:
- Interesting stats on the future of Software Development.
- Top Programming Languages.
- Tech Stacks used in the Software Development industry.
- Web Developer roles on the rise.
- Salary, responsibilities, skills, and technologies of a Full Stack and Back End Developer.
- Web Frameworks to be familiar with - their typical use, companies using them, benefits of learning them.
- Relevant projects to grow your skills in Software Web Development.
- The places to find the job you've been dreaming of.
Additional resources










